🧪 OpenTable Review Redesign
OpenTable is a popular online restaurant reservation platform and has helped millions in making reservations. This project examines how OpenTable could leverage its review systems to establish trust among diners and help them make dining decisions with confidence and ease.
- Timeline 5 weeks
- Roles User Research, UI Design, Product Strategy
- Team Luz from Memorisely
- Tools Figma, Maze
🧐 Problem Space¶
OpenTable is a well-known platform for reserving restaurant seats, but does it come first in mind when you need help on deciding where to eat?
When it works great
When you already knows exactly where you want to go, OpenTable seems to work great: search, book and you are all set!
When it could be better
When you are uncertain about a restaurant or are searching for something new, does OpenTable come across as the most helpful site? (1)
- Qualitatively, there are sentiments expressed through articles like this one. Quantitatively, Yelp generally has more monthly visitors on the restaurant segment than OpenTable for its user-generated reviews.
Why is the problem worth solving?¶
Lost Opportunities¶
OpenTable's main goal is to help diners make restaurant reservations. However, if its review system is not perceived as useful by users, it could lead to decrease in user engagement and missed booking opportunities. Let's look at the following scenarios where OpenTable fails to satisfy users' needs and loses booking opportunities to other platforms.
Lost to Yelp
Alice is having trouble deciding on a dim sum restaurant she found on OpenTable with mixed reviews. She turns to Yelp for more detailed reviews, specifically those written by Yelp Elites . After seeing positive reviews from reviewers who frequent dim sum restaurants, she feels more assured in her decision and books from Yelp.
Lost to The Infatuation
 Bob is planning to make a reservation early on OpenTable for Valentine's Day and wants to find a restaurant that will impress his date. He comes across a curated list of romantic restaurants in NYC on The Infatuation website, written by an expert food editor and calls the restaurant directly from there to make the reservation.
Bob is planning to make a reservation early on OpenTable for Valentine's Day and wants to find a restaurant that will impress his date. He comes across a curated list of romantic restaurants in NYC on The Infatuation website, written by an expert food editor and calls the restaurant directly from there to make the reservation.
Lost to TripAdvisor
 Cathy is traveling to NYC with her family for the first time and they have specific dietary restrictions which makes it difficult for her to find a restaurant. She turns to TripAdvisor's forum to ask for specific recommendations from locals and finds a great restaurant from a link shared by locals. She books the restaurant via the link provided.
Cathy is traveling to NYC with her family for the first time and they have specific dietary restrictions which makes it difficult for her to find a restaurant. She turns to TripAdvisor's forum to ask for specific recommendations from locals and finds a great restaurant from a link shared by locals. She books the restaurant via the link provided.
Jump to the narrative rewrites or their new stories in action with the new design.
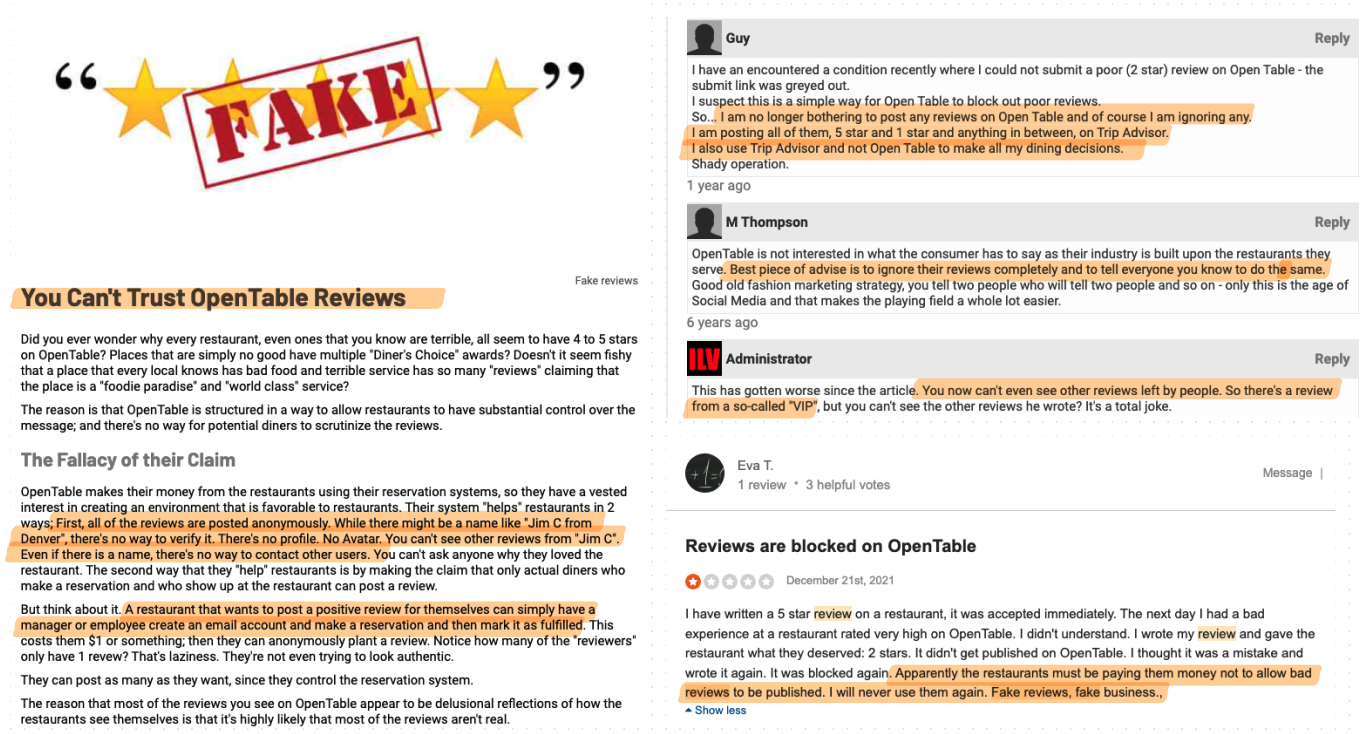
Negative Perception¶
Besides a lack of trust in the usefulness of OpenTable's reviews, some diners are also skeptical of the authenticity and fairness of the system.
The missed opportunities for bookings and diners' poor perception of OpenTable are unfortunate, especially given the fact that the platform has the competitive advantage of scale and the unique offering of verified diners on its reviews.
What differentiates OpenTable's reviews from others
- It is the only platform that guarantees that all reviews are from actual diners who have visited the restaurant. (2)
- It typically has more reviews for a given restaurant compared to other platforms, yet many users seem to be unaware or surprised by this fact. (1)
- An article on Medium by a diner highlights the surprise he experienced upon discovering that OpenTable has more reviews than Yelp for most restaurants.
- See OpenTable's review guidelines.
🎯 Problem Statement¶
What's happening here? There seems to be a gap between how OpenTable positions its reviews and how diners perceive them, and the gap could be causing OpenTable missed booking opportunities and hurting the brand's reputation.
🔦 UX Research¶
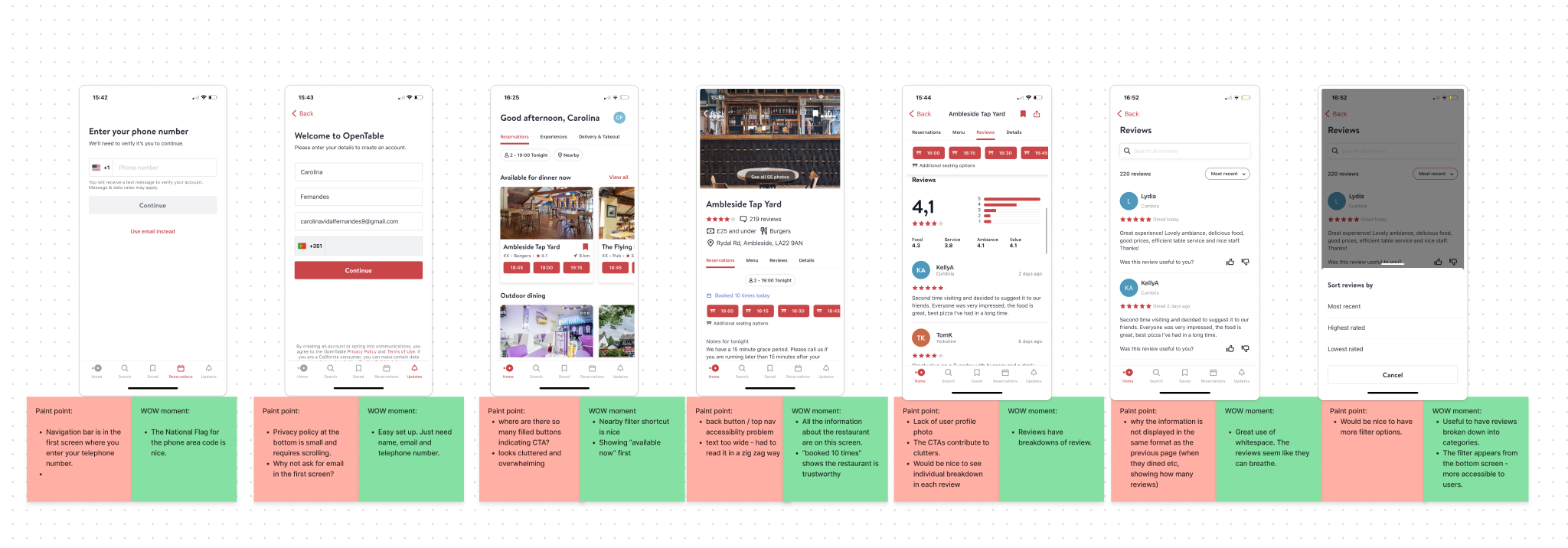
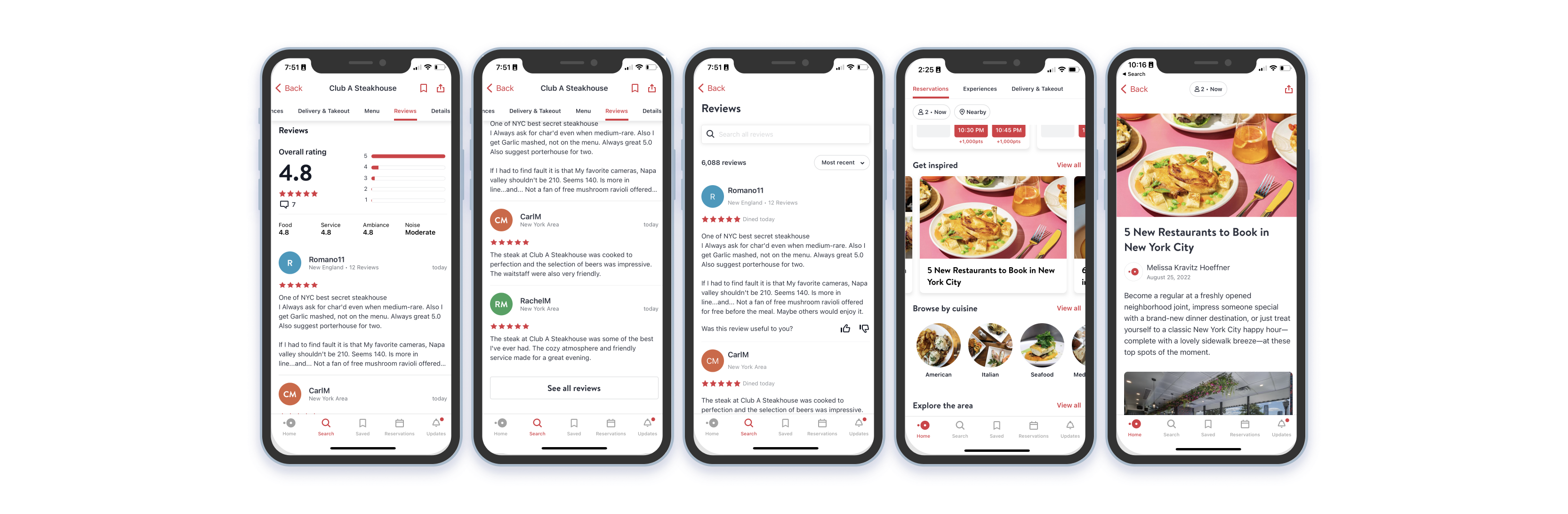
Usability Audits¶
We started by performing a general usability audits on OpenTable app and identified pain points and wow moments when navigating through the app.
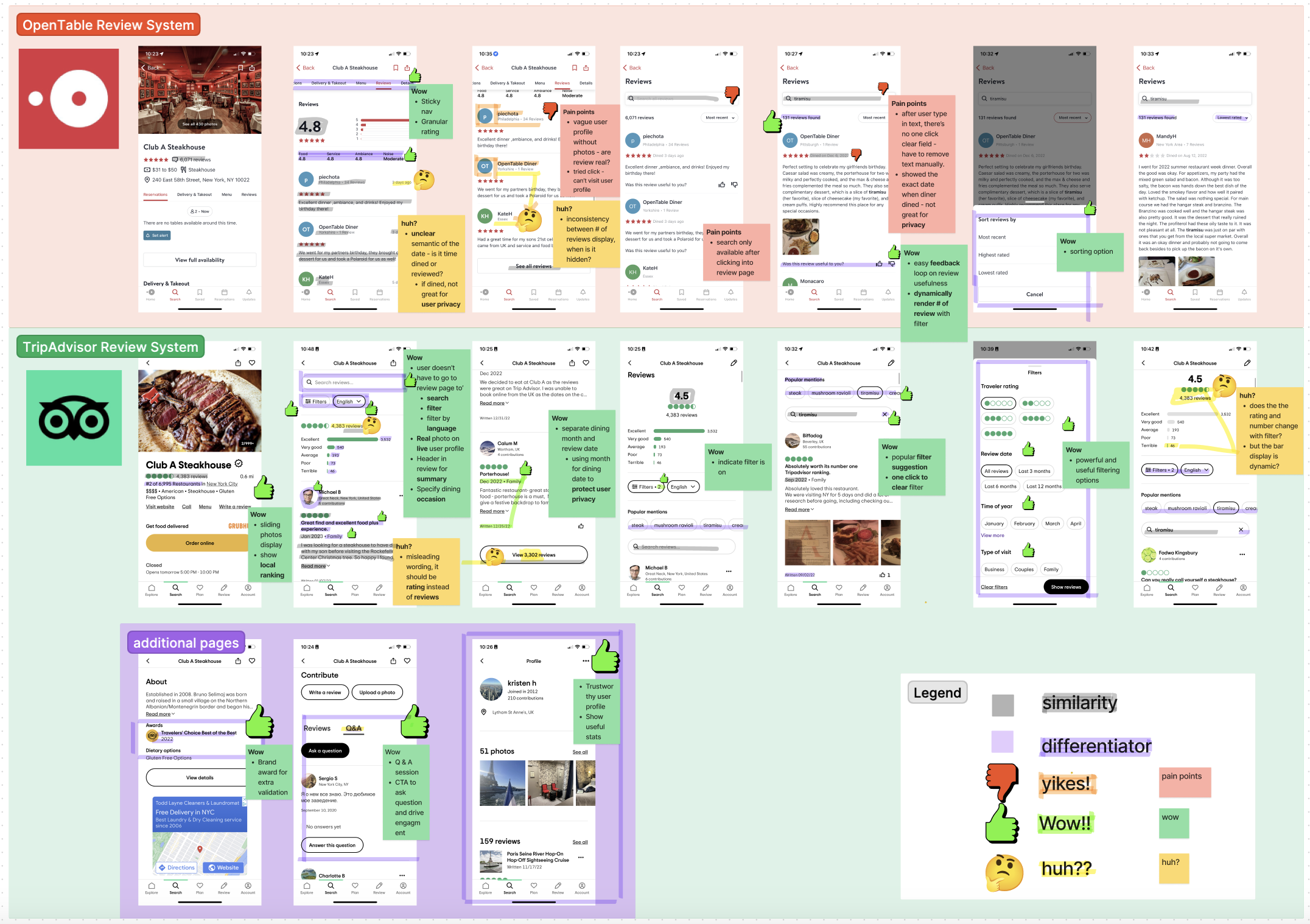
Competitor Benchmarking¶
We then compared OpenTable with TripAdvisor, one of its indirect competitors, in depth and gained further insights on both the strengths and weaknesses of each platform. The exercise gave us inspirations on how might we improve OpenTable's review system for better usability and customer delight.
However, we didn't want to lose sight of the main problem we set out to answer. By stepping back and focusing on the trust aspect specifically, and comparing across platforms, we saw what seems to missing from OpenTable's review system.
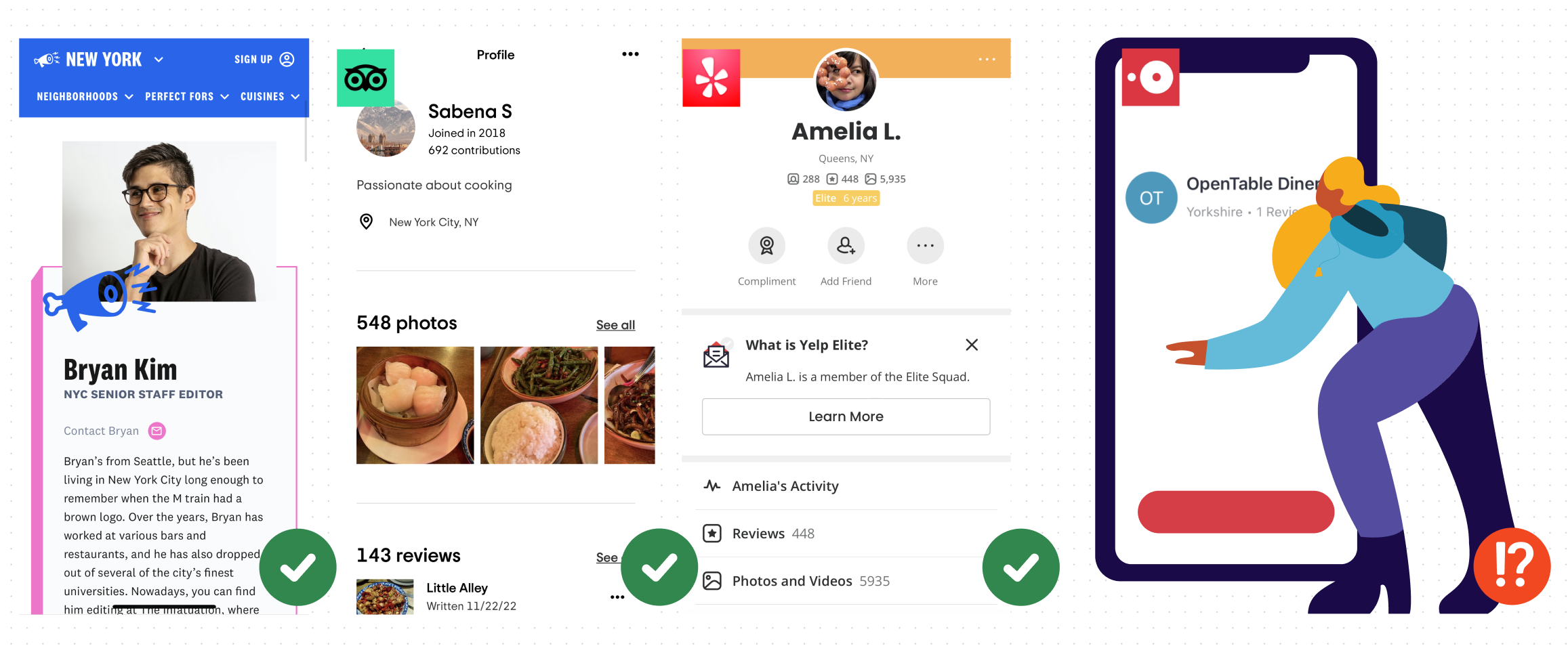
Lack of credibility on OpenTable's user profile
- Lack of real photos.
- Unclickable profiles.
- Inconsistent format when displaying user information.
Secondary Research¶
To confirm our belief that the absence of user profiles contributes to a lack of trust in reviews, we conducted research and gathered information from various sources. Many studies and papers stress the significance of identity building in fostering trust on online platforms, and these provided key insights on what we could focus on to reshape users' perceptions and experiences on OpenTable.
Insights from external resources
By letting reviewers add identity-descriptive information (e.g., name, geographic location or profile picture) to their reviews, system designers can support reviewers in improving their trustworthiness and thus increase the perceived helpfulness of their reviews Another way of increasing the perceived helpfulness of reviews involves awarding badges or certificates to reputable reviewers
Design choices begin with deciding who can review and whose reviews to highlight.Consumer response to a restaurant’s average rating is affected by the number of reviews and whether the reviewers are certified as “elite” by Yelp, but is unaffected by the size of the reviewers’ Yelp friends network.
See how we applied this insight on the final design.
Key Insights¶
Diners who have the option to make reservations on OpenTable opt for alternative platforms for various reasons. Some are looking for expert recommendations, some want authentic voices and detailed information, and some prefer community-backed insights. However, a common thread among them is the desire for reviews written by real people.
OpenTable's reviews are written by verified users, but they are not seen as relatable or friendly. What seems to be missing from OpenTable's reviews is the absence of personal identities and human connections associated with each review.
The good news is that the review system has the potential to include these attributes, it just needs to be redesigned to make the information easily accessible to users.
Rewrite User Stories¶
Before jumping into ideation, we envisioned how the changes could impact diners' experience, especially for those who almost booked with OpenTable. How might the new design change their booking experiences and behaviors?
Booked with assurance from the network.
 Alice finds the dim sum place on OpenTable. When browsing reviews, she notices five of her friends have bookmarked the place and three have left positive reviews. Trusting her networks' taste, she books with confidence. She might even invite her friends she saw on the list to the table.
Alice finds the dim sum place on OpenTable. When browsing reviews, she notices five of her friends have bookmarked the place and three have left positive reviews. Trusting her networks' taste, she books with confidence. She might even invite her friends she saw on the list to the table.
 Alice is having trouble deciding on a dim sum restaurant she found on OpenTable with mixed reviews. She turns to Yelp for more detailed reviews, specifically those written by Yelp Elites . After seeing positive reviews from reviewers who frequent dim sum restaurants, she feels more assured in her decision and books from Yelp.
Alice is having trouble deciding on a dim sum restaurant she found on OpenTable with mixed reviews. She turns to Yelp for more detailed reviews, specifically those written by Yelp Elites . After seeing positive reviews from reviewers who frequent dim sum restaurants, she feels more assured in her decision and books from Yelp.
Booked from favorite editors' pick
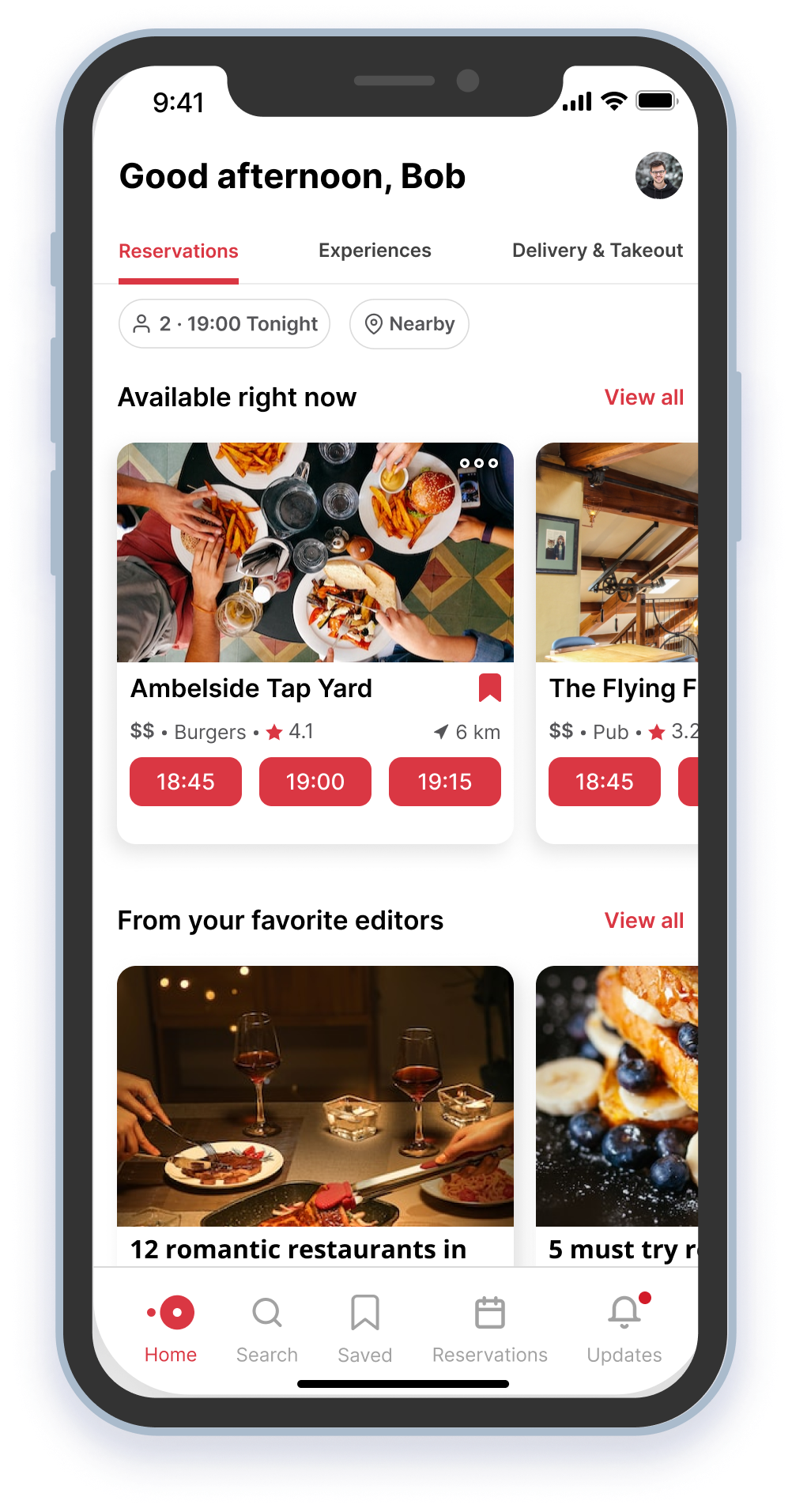
 Bob opens OpenTable and sees the fresh Valentine's Day list curated by one of his favorite OpenTable editors - Tim. He has tried out a few restaurants recommended by Tim and they all exceeded his expectations. Bob browses through the list and books one within minutes knowing Tim knows the best romantic places in NYC.
Bob opens OpenTable and sees the fresh Valentine's Day list curated by one of his favorite OpenTable editors - Tim. He has tried out a few restaurants recommended by Tim and they all exceeded his expectations. Bob browses through the list and books one within minutes knowing Tim knows the best romantic places in NYC.
 Bob is planning to make a reservation early on OpenTable for Valentine's Day and wants to find a restaurant that will impress his date. He comes across a curated list of romantic restaurants in NYC on The Infatuation website, written by an expert food editor and calls the restaurant directly from there to make the reservation.
Bob is planning to make a reservation early on OpenTable for Valentine's Day and wants to find a restaurant that will impress his date. He comes across a curated list of romantic restaurants in NYC on The Infatuation website, written by an expert food editor and calls the restaurant directly from there to make the reservation.
Booked from friends' collections
 Cathy feels prepared for her trip to NYC. She follows diners with similar dietary restrictions on OpenTable and they have curated a list of restaurants they'd recommend locally. Cathy reserves for a few restaurants from the list prior to her trip, and she plans to contribute to the list as she discovers new places on her trip.
Cathy feels prepared for her trip to NYC. She follows diners with similar dietary restrictions on OpenTable and they have curated a list of restaurants they'd recommend locally. Cathy reserves for a few restaurants from the list prior to her trip, and she plans to contribute to the list as she discovers new places on her trip.
 Cathy is traveling to NYC with her family for the first time and they have specific dietary restrictions which makes it difficult for her to find a restaurant. She turns to TripAdvisor's forum to ask for specific recommendations from locals and finds a great restaurant from a link shared by locals. She books the restaurant via the link provided.
Cathy is traveling to NYC with her family for the first time and they have specific dietary restrictions which makes it difficult for her to find a restaurant. She turns to TripAdvisor's forum to ask for specific recommendations from locals and finds a great restaurant from a link shared by locals. She books the restaurant via the link provided.
Ideation¶
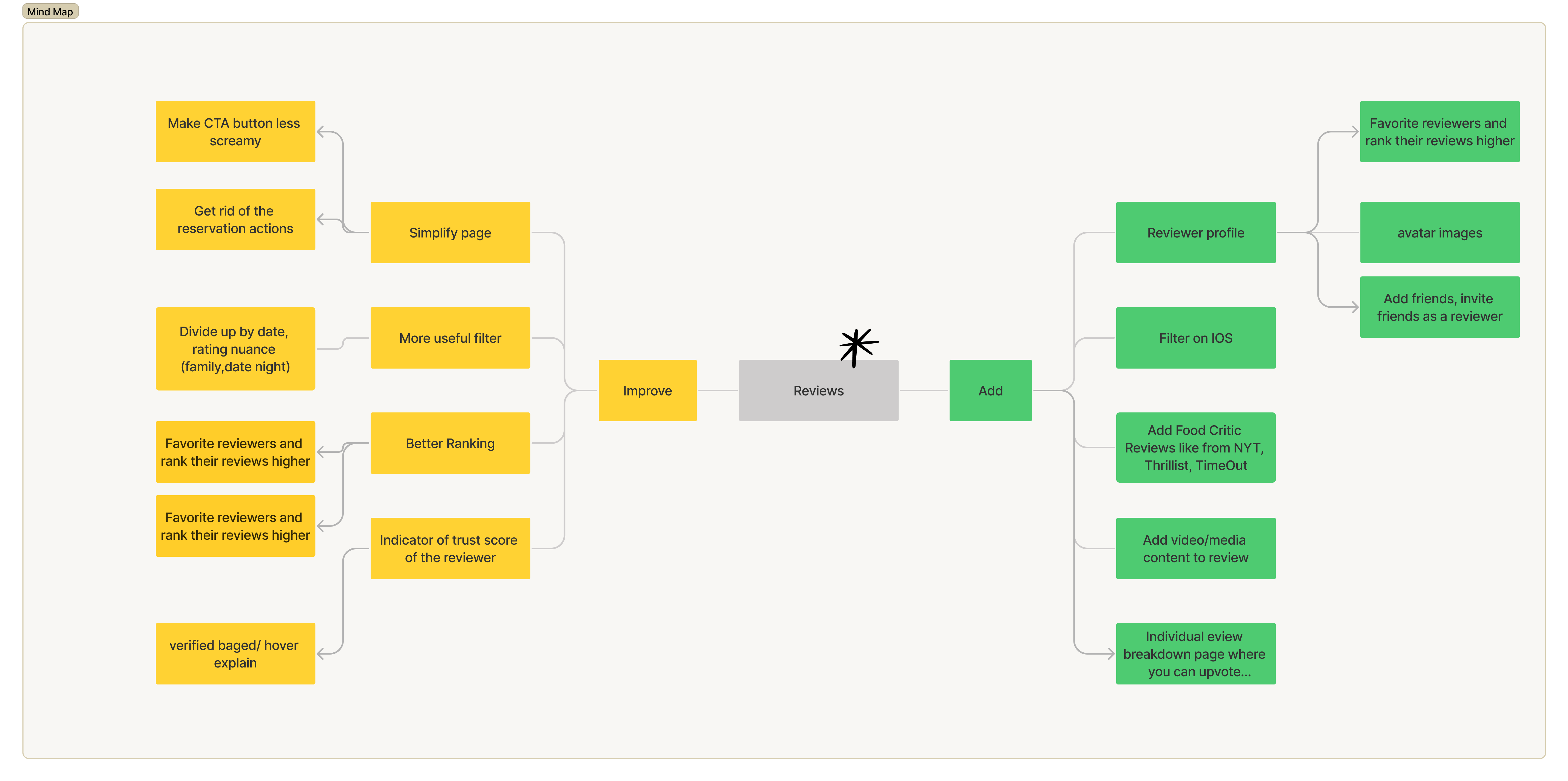
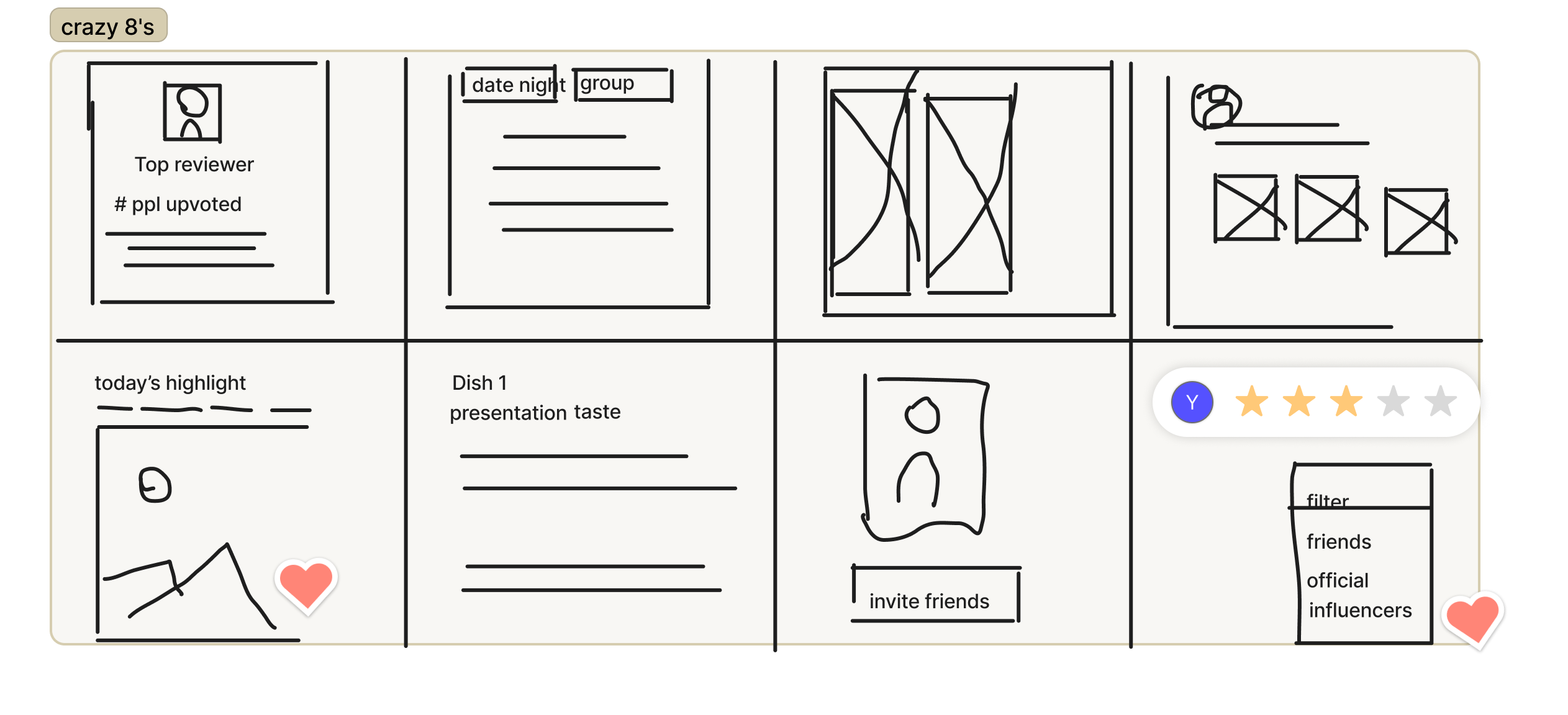
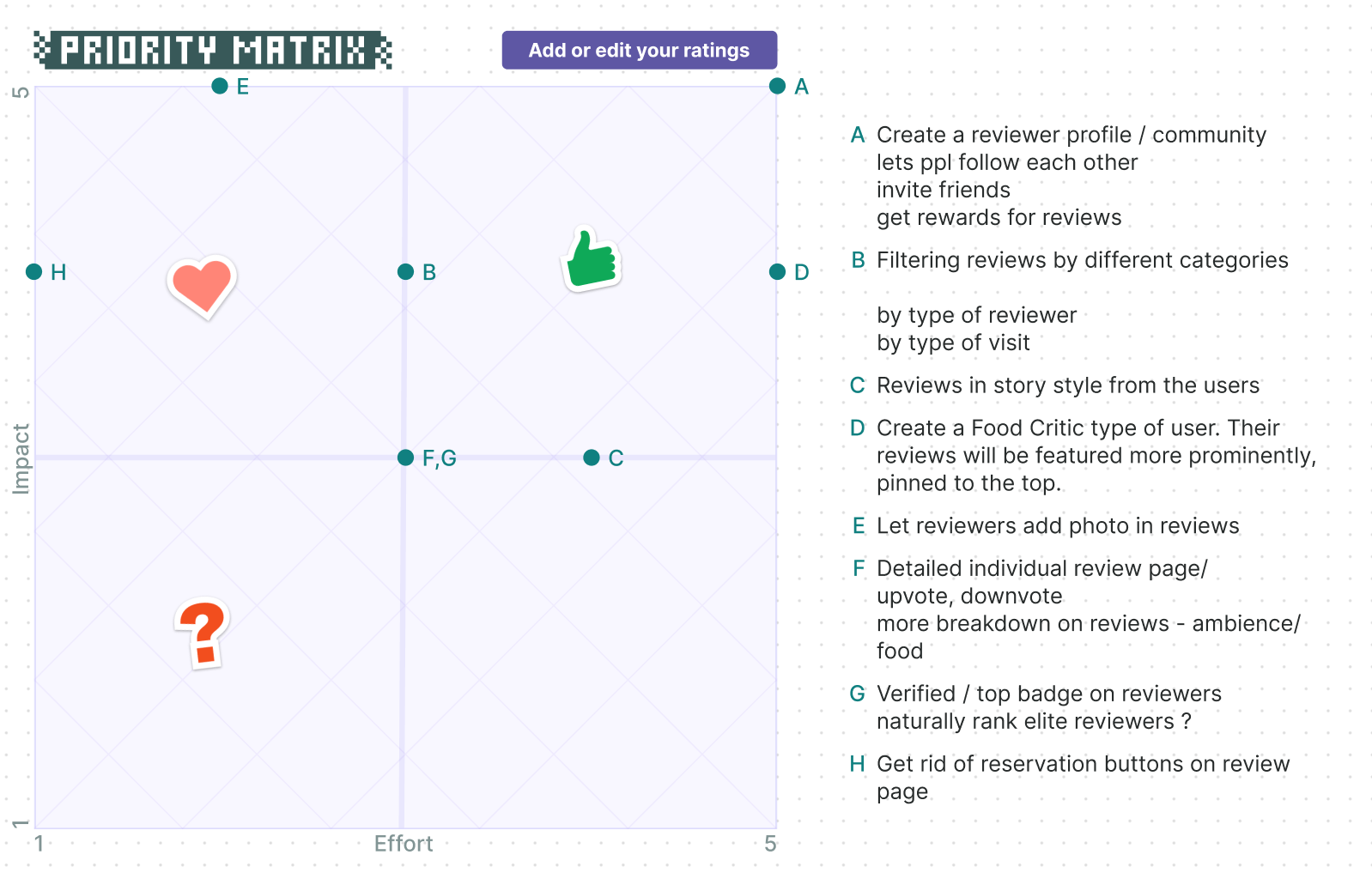
With the stories in mind, we then practiced divergent thinking with techniques such as Mind Mapping and Crazy 8's, followed by Priority Matrix to prioritize and narrow our focus.
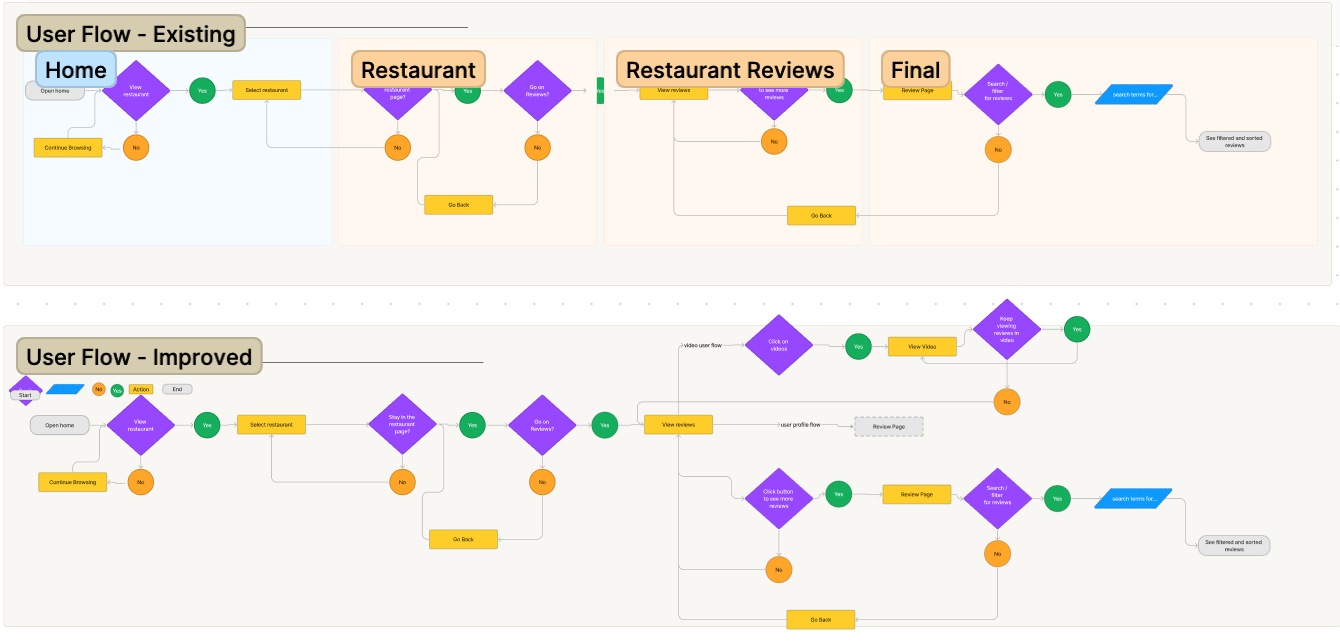
User flows¶
We then synthesized individual user stories to a universal user flow, which serves as a guideline for our next steps.
🛠️ Design Process¶
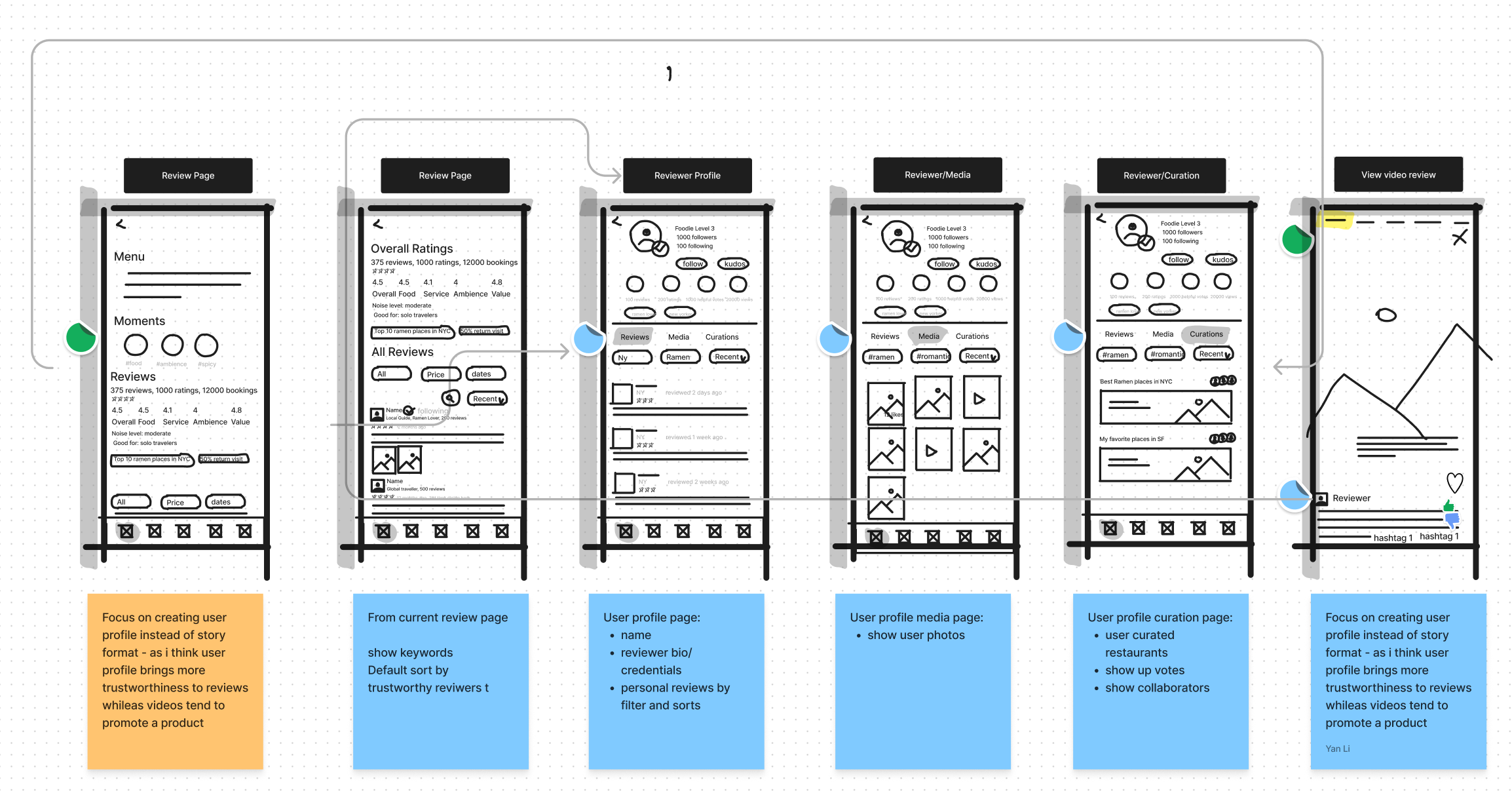
Wireframe¶
High Fidelity¶
Click on images for lightbox effect. Navigate using
.

See all screens in the final solution.
Jump to final solution.
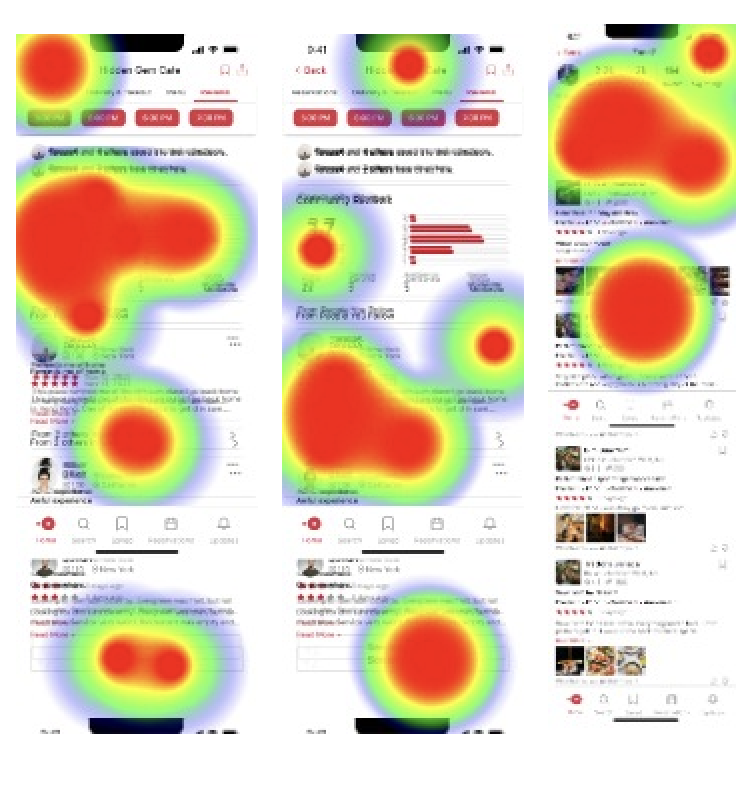
Usability Testing¶
We tested out initial prototype using Maze and the feedback was valuable. Usability testing helped us identify our blind spots and prompted us to redesign the first two screens for better usability. In addition to asking users to complete various tasks, we also took a step back and inquired about their general preferences. The insights we gained helped us make adjustments and influenced the final design.
What went well
- User found the reviews informative, packed with valuable data.
- The navigation to and from a diner's profile has high usability score.
What went wrong
- The screen appears to be cluttered, which makes it difficult to find important information.
- The screen where users could see friends' reviews have poor usability scores.
What we learned
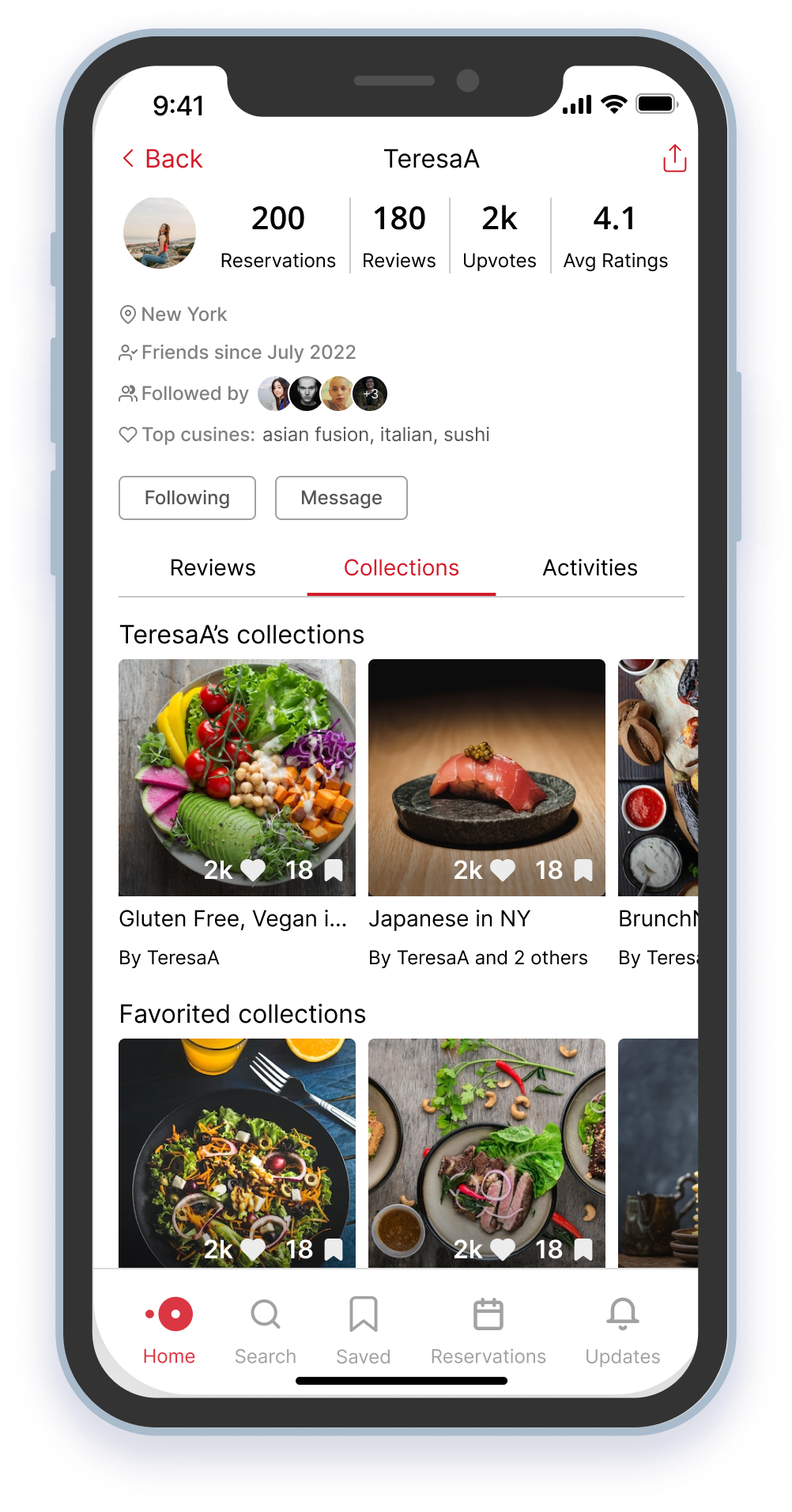
- Diners would prefer seeing others' collection rather than activities and timeline.
- In hindsight, we could have asked questions through survey or user interviews prior to hi-fi design.
Alternatives and Rationale for Final Solution¶
Throughout the design process, sometimes, we developed multiple alternatives for each feature. The following examples showcase a few of them and detail our decision-making process in selecting the final solution.
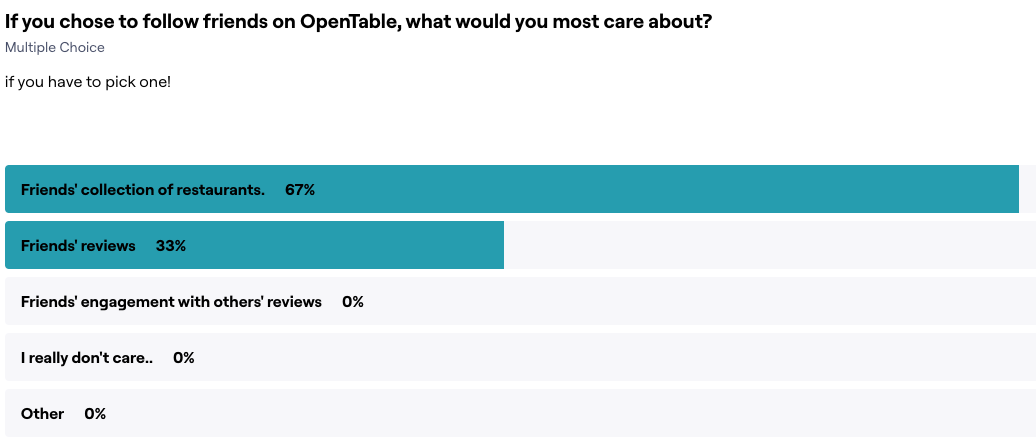
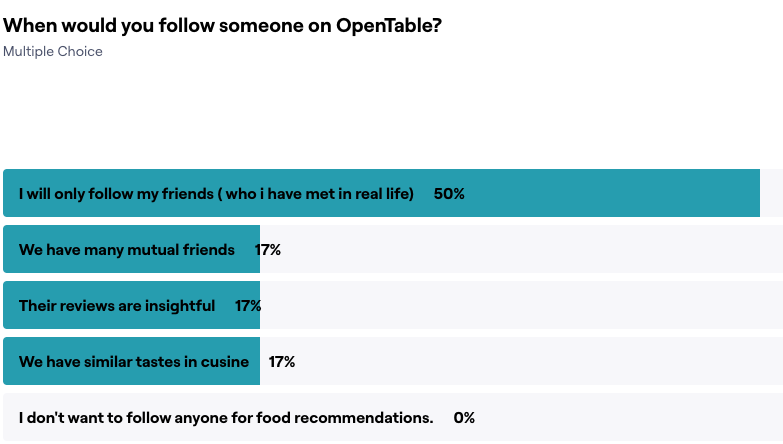
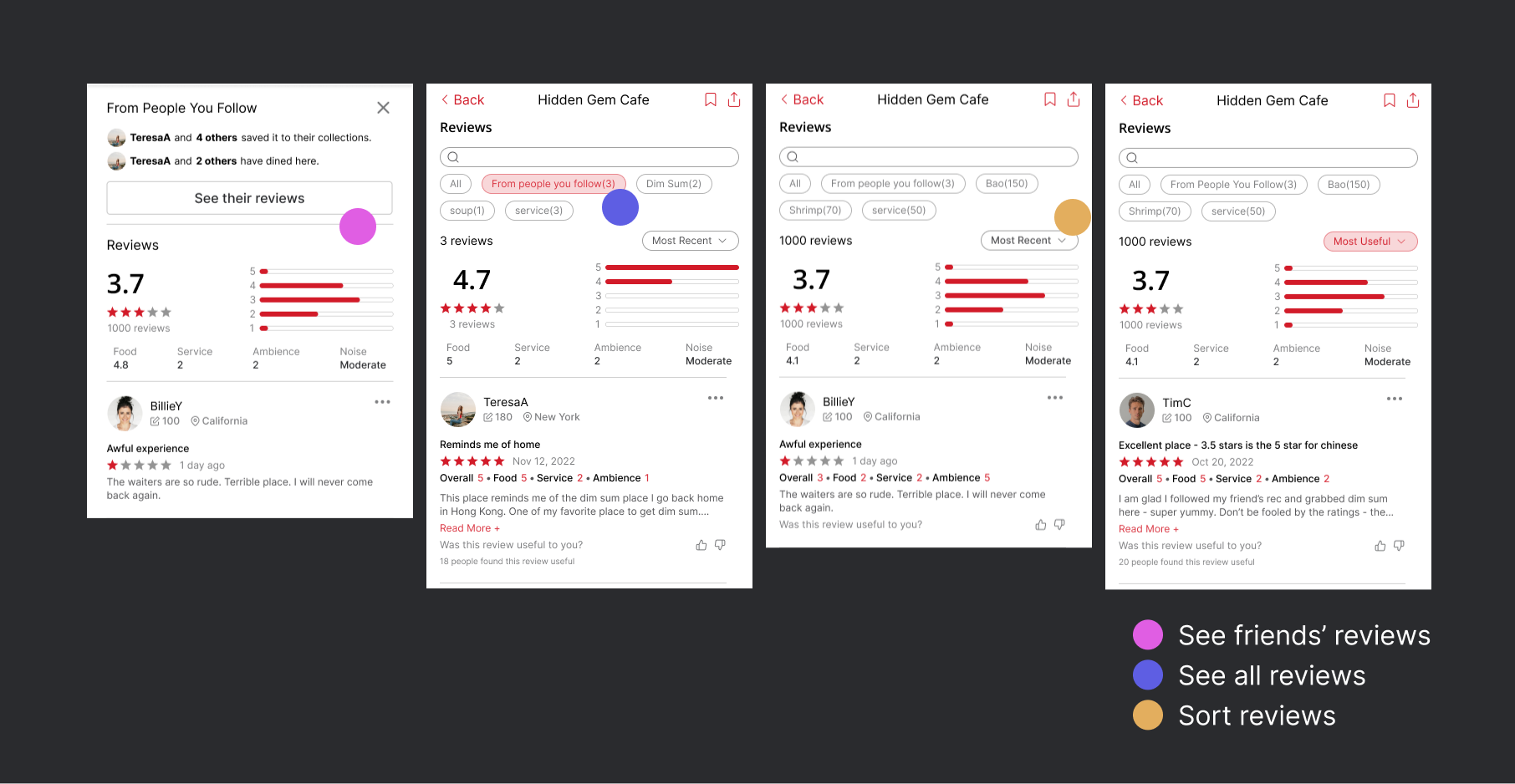
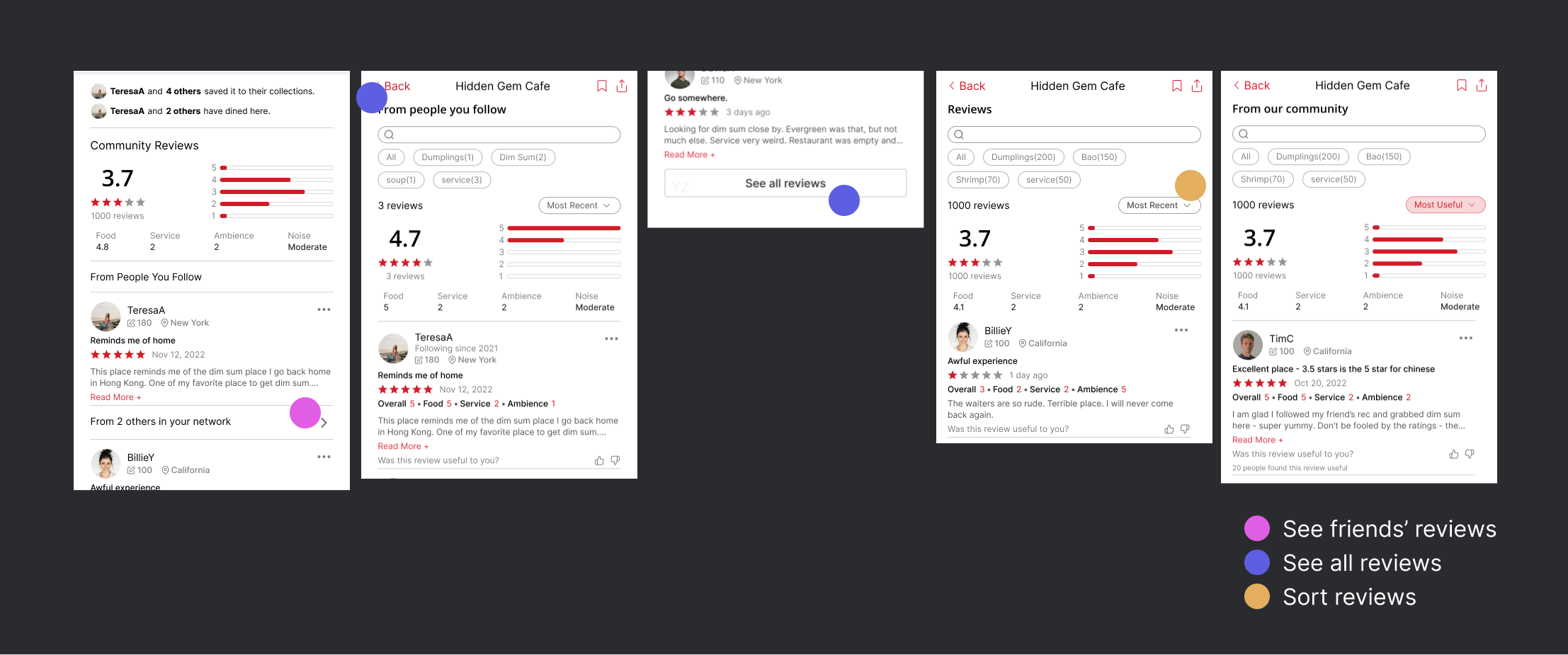
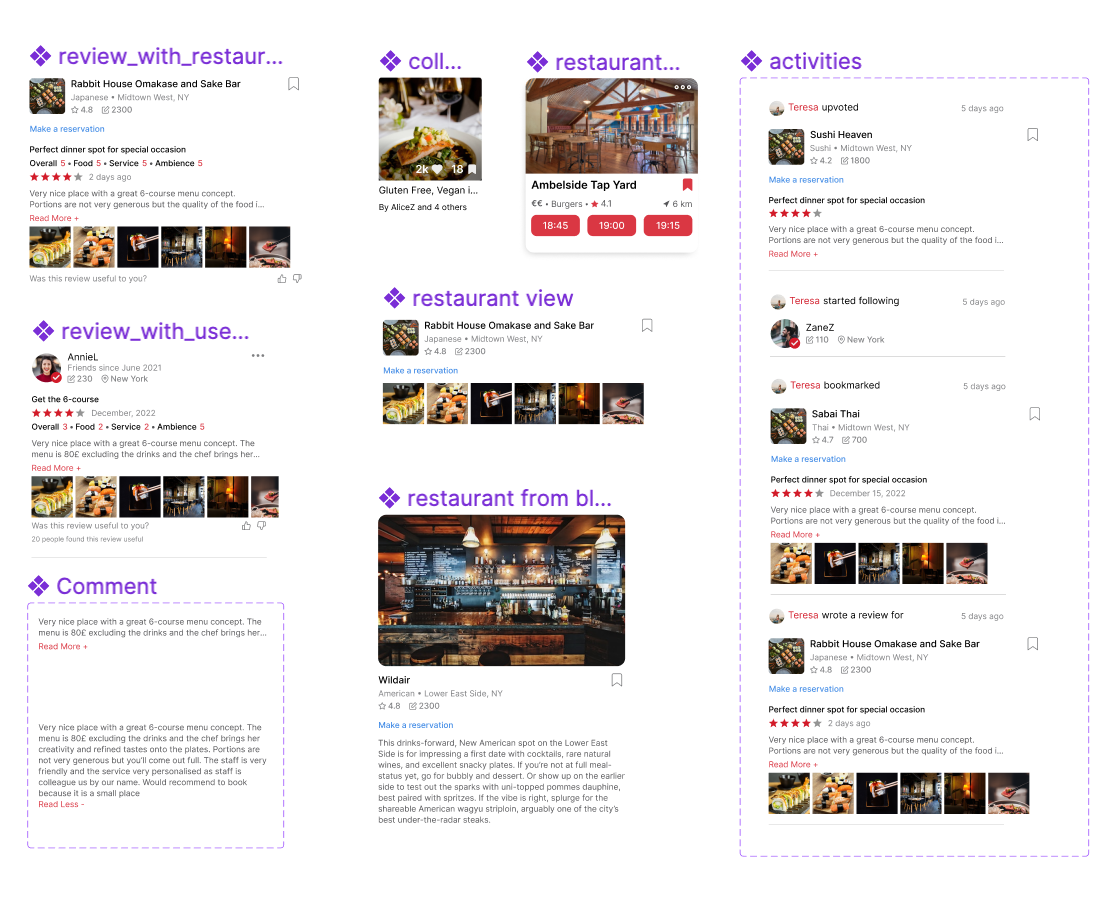
How to show friends' reviews with all reviews?¶
What are the constraints and considerations?
Introducing "view friends' reviews" to the existing "view all reviews" will lead to great discoverability of the feature. However, that also means great risks. The goal is to introduce the new functionality without interrupting the existing workflow and to give users the control over what they'd prefer to see.
- Are friends' reviews prominent and accessible from the main page?
- Can diners opt out from viewing friends' reviews?
- For a restaurant without friends' reviews, how might we make the current system more helpful?
Why did we choose the final solution?
An alternative solution that blends into the existing review section, while seemingly attractive, actually complicates the review ranking and causes confusion for users upon first glance. Additionally, it doesn't provide the option for diners to opt out of seeing friends' reviews first.
A better approach would be to separate out friends' reviews on the main page and then combine them on the review page using a filter. This leads to improved discoverability, minimal interruption and easy navigation between friends' and all reviews. Additionally, when the user closes the review section, it sends a clear signal of their preferences, allowing for more personalized review pages.
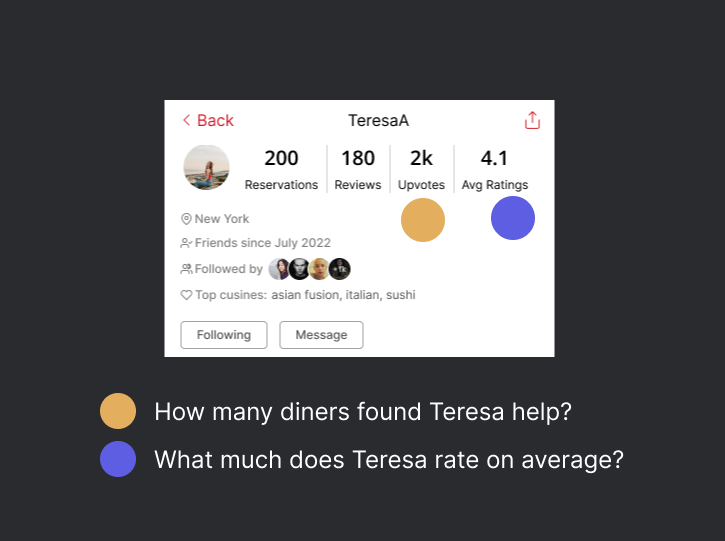
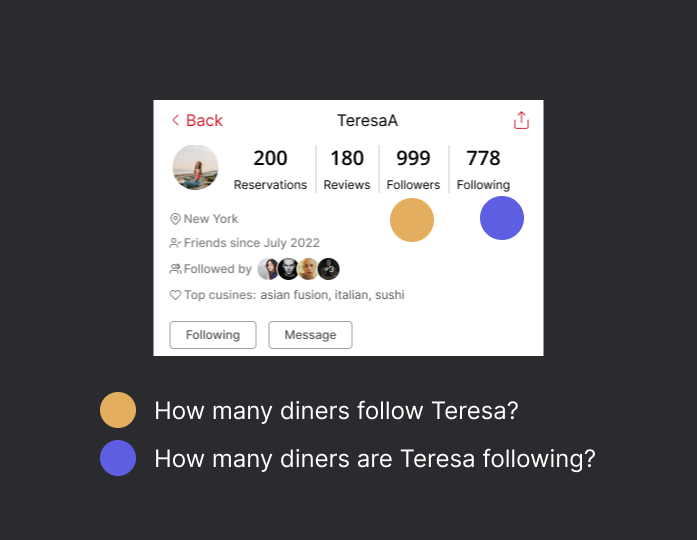
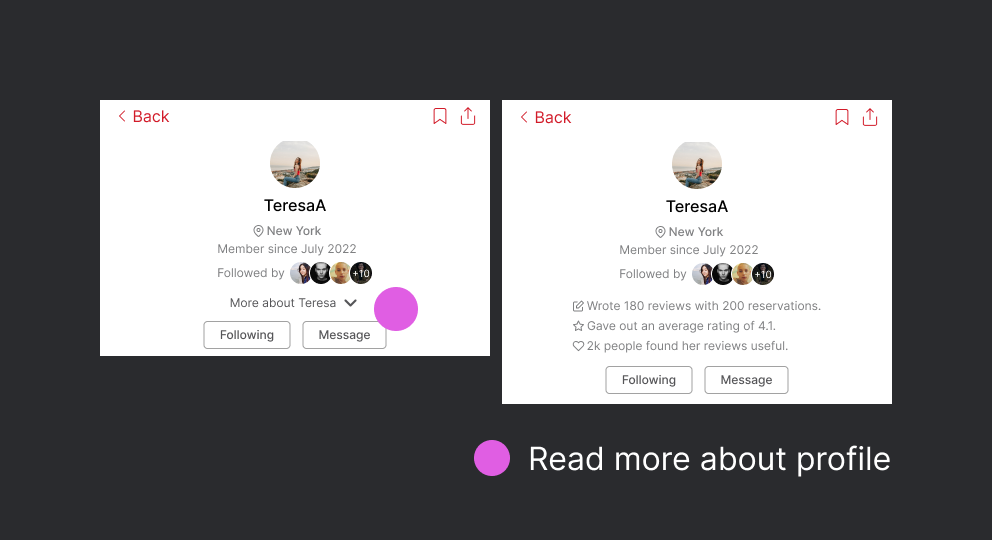
What to display on a diners' profile?¶
What are the constraints and considerations?
Although the redesign aims to focus on building diner profiles and fostering a sense of community on OpenTable, it is important to note that OpenTable is not a social media platform. The goal is to display information about reviewers that is relevant and useful when viewing their reviews.
- What information can effectively convey the identity of a diner as a reviewer?
- What information would be beneficial for other diners to establish trust in this reviewer?
- How can we prioritize important information while still displaying other relevant details?
Why did we choose the final solution?
We chose to remove the following and followers numbers from diner profiles as research has shown that these numbers do not affect how diners view a restaurant. Instead, we opted to display upvotes to show the diner's contributions to the community. We also added avg ratings to provide a benchmark for the ratings given in reviews, as ratings can be subjective.
In terms of format, we chose the final version as it aligns with user profile norms on other platforms and allows for more organized display of information.
UI Components¶
"During the design process, we focused on building out components early to ensure ease of use and consistency throughout our design. This allowed for quick and efficient changes to be made across the board.
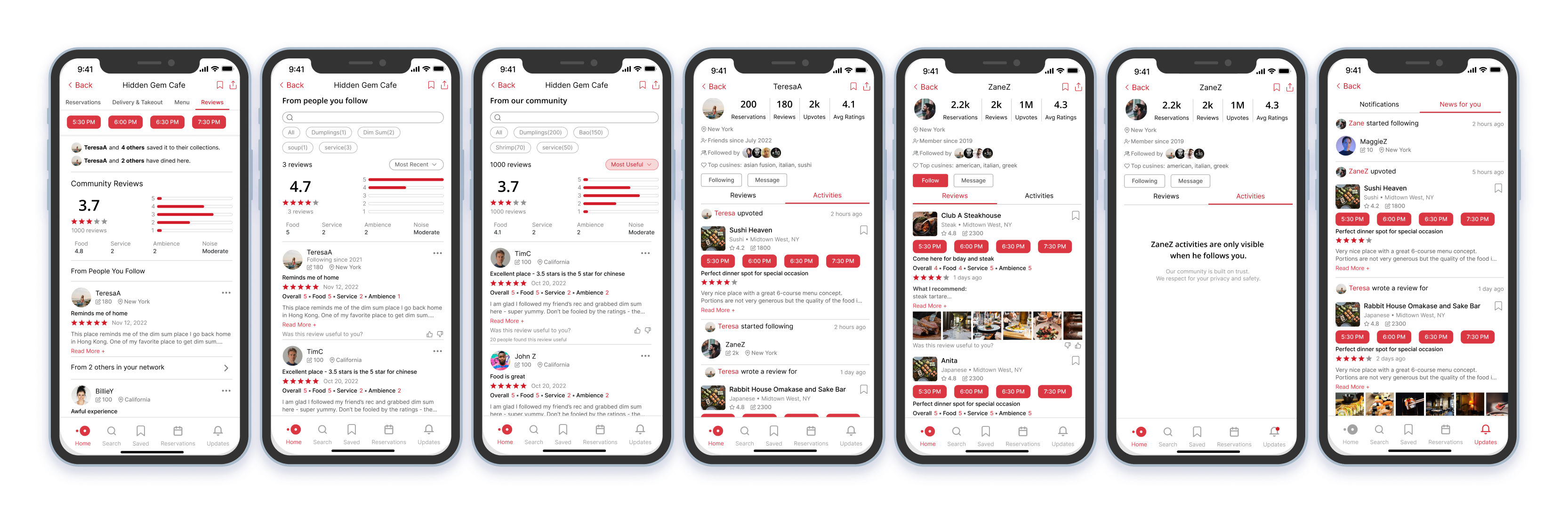
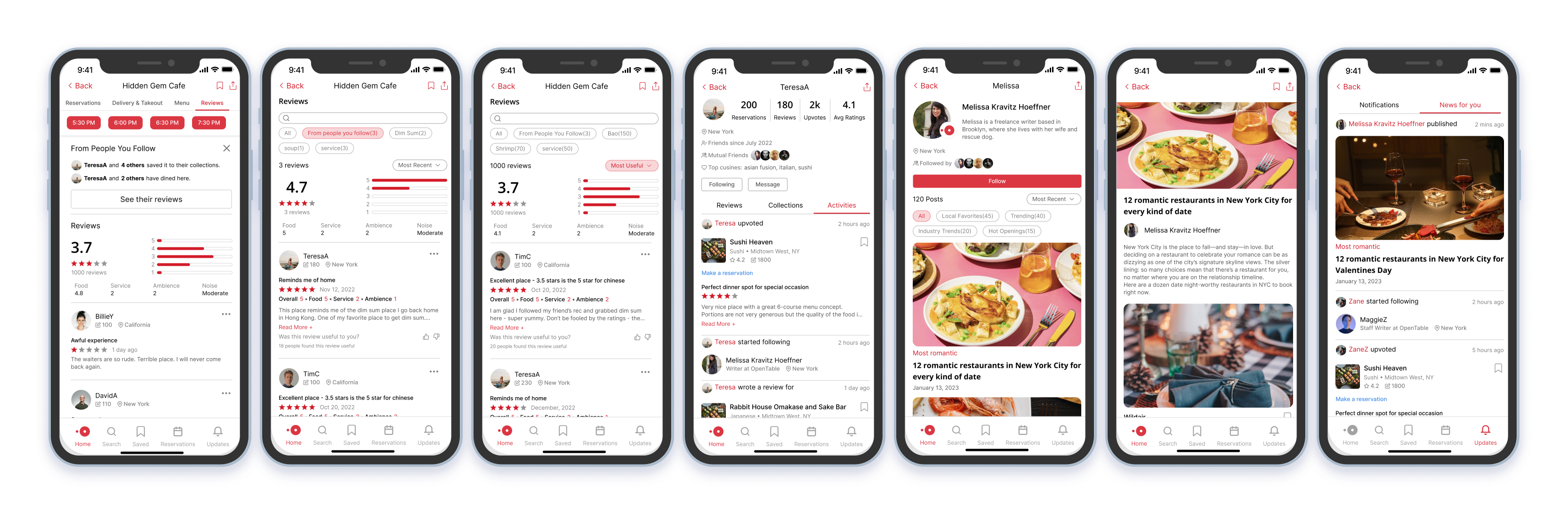
✨ Final Solution¶
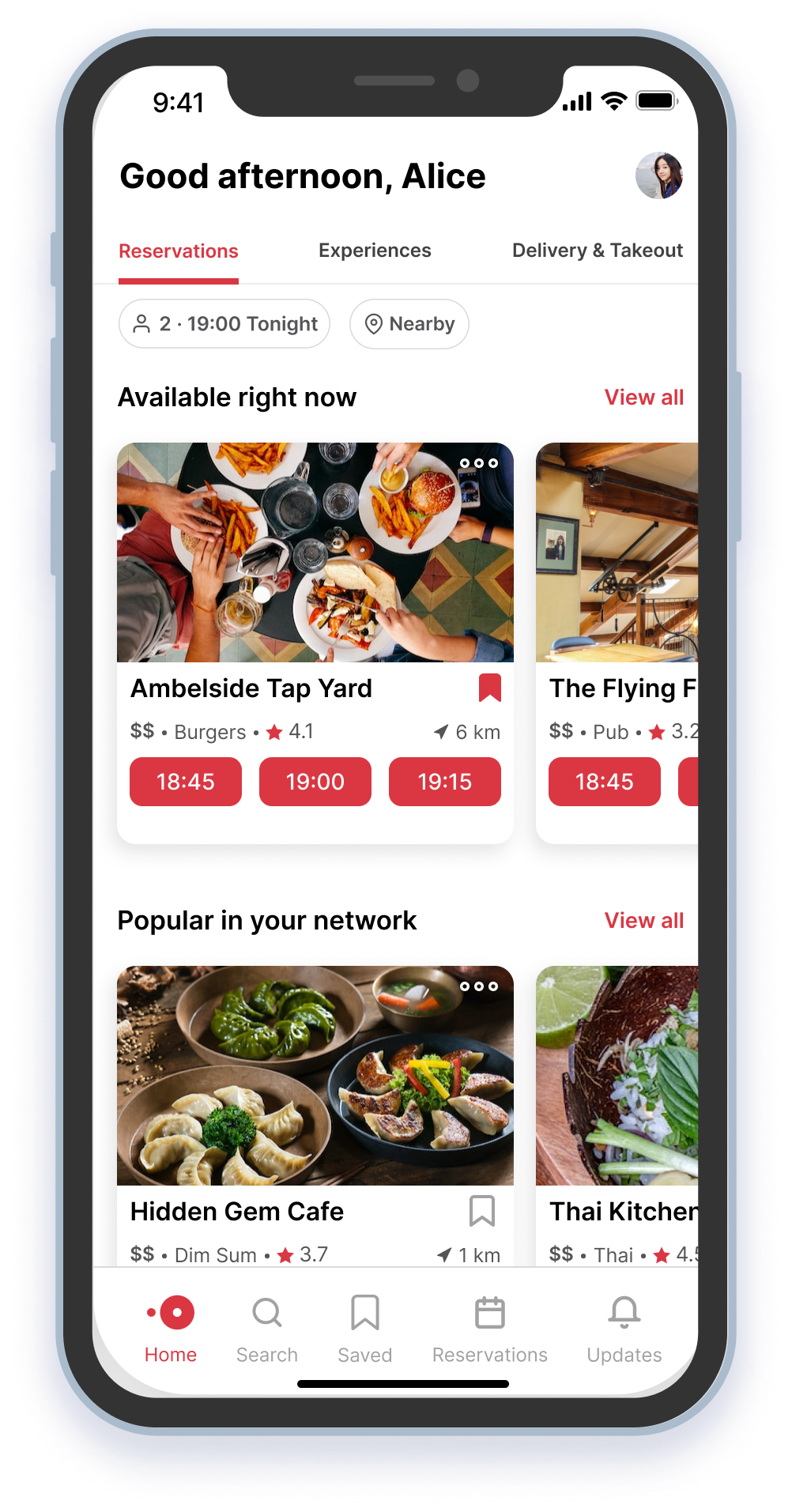
Remember those diners who have previously turned to the alternative platforms? With the new review features on OpenTable, they now can benefit from reviews and make their booking on the platform with confidence.
Click on images for lightbox effect. Navigate using
.
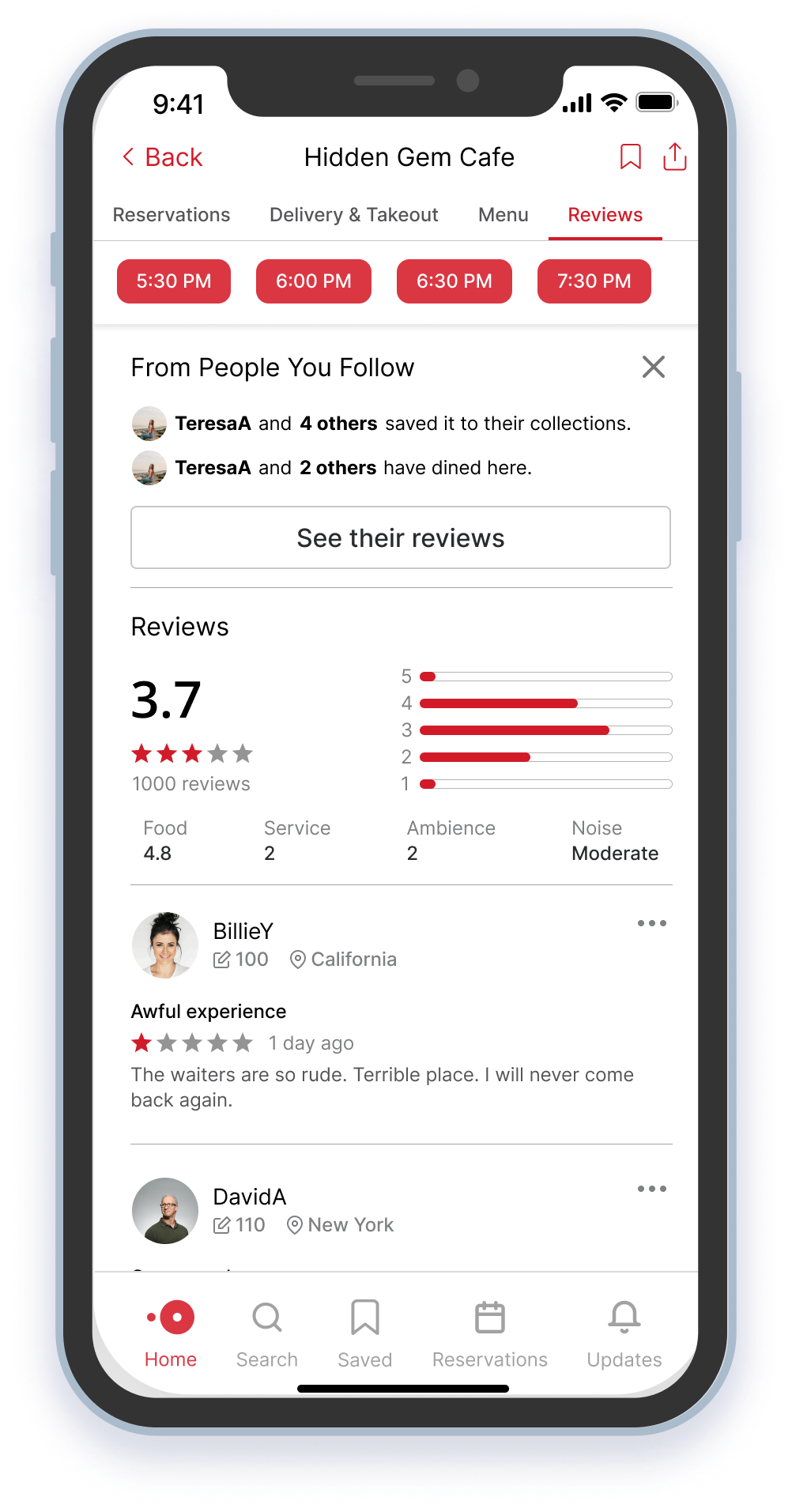
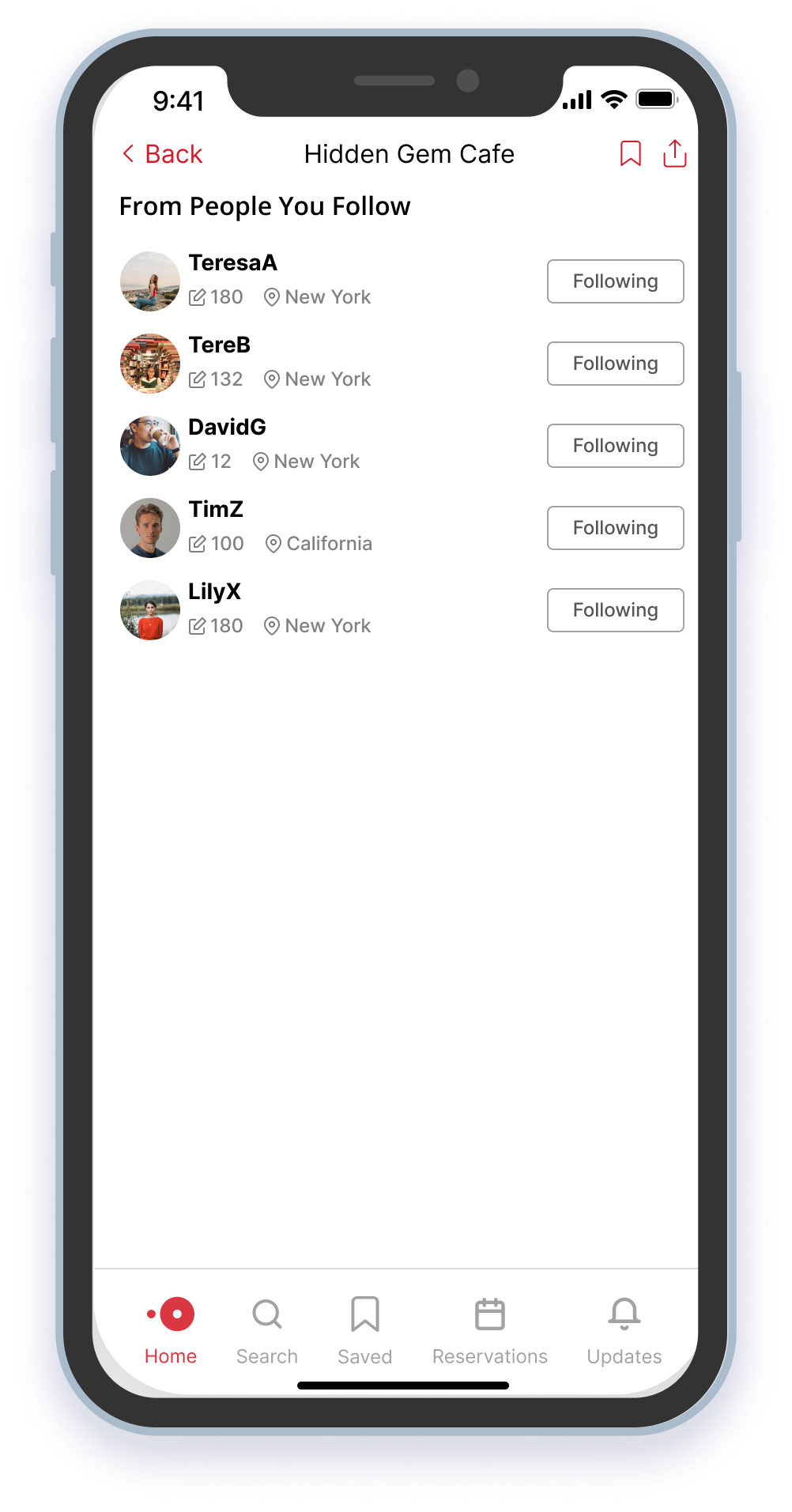
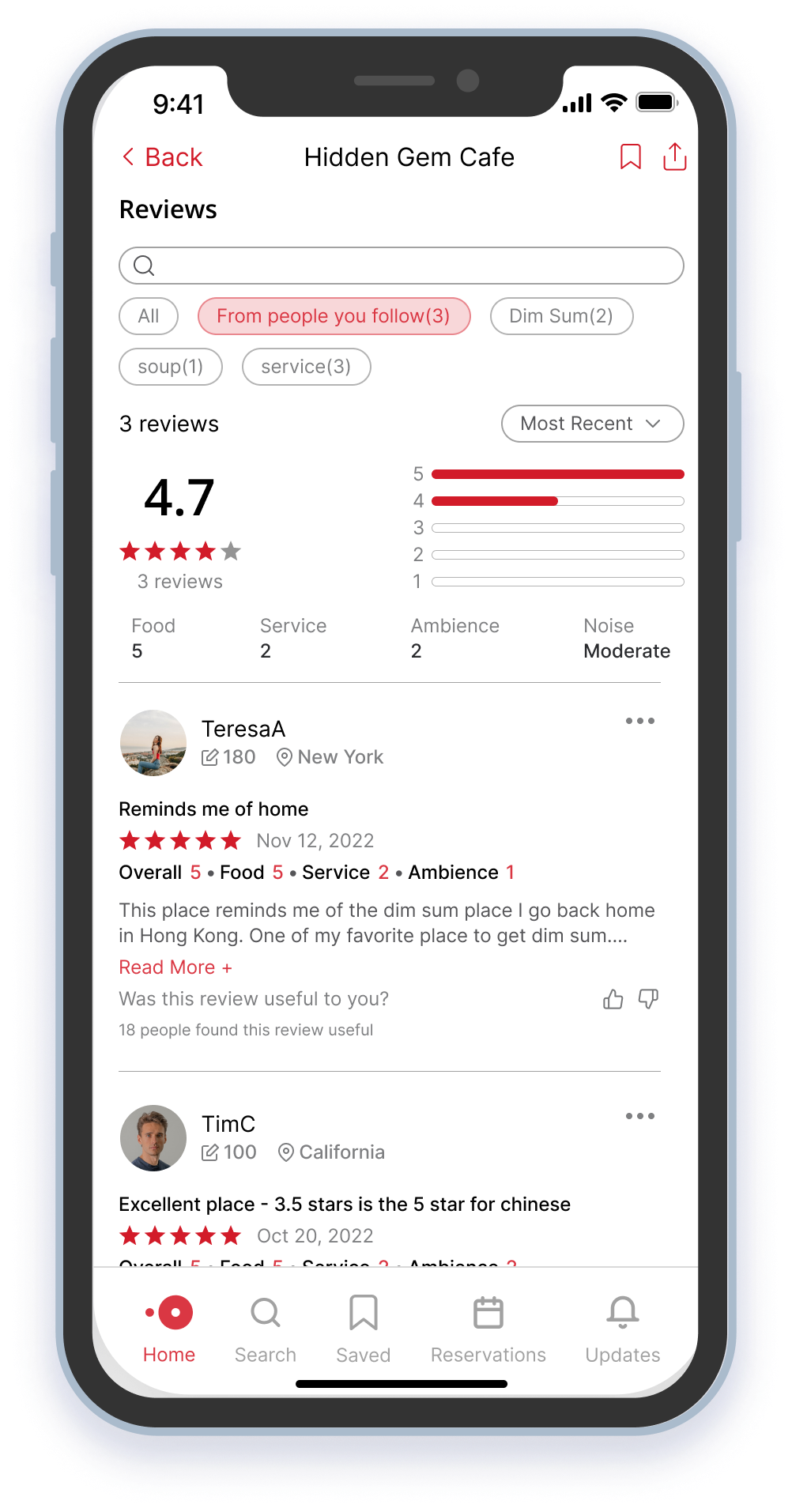
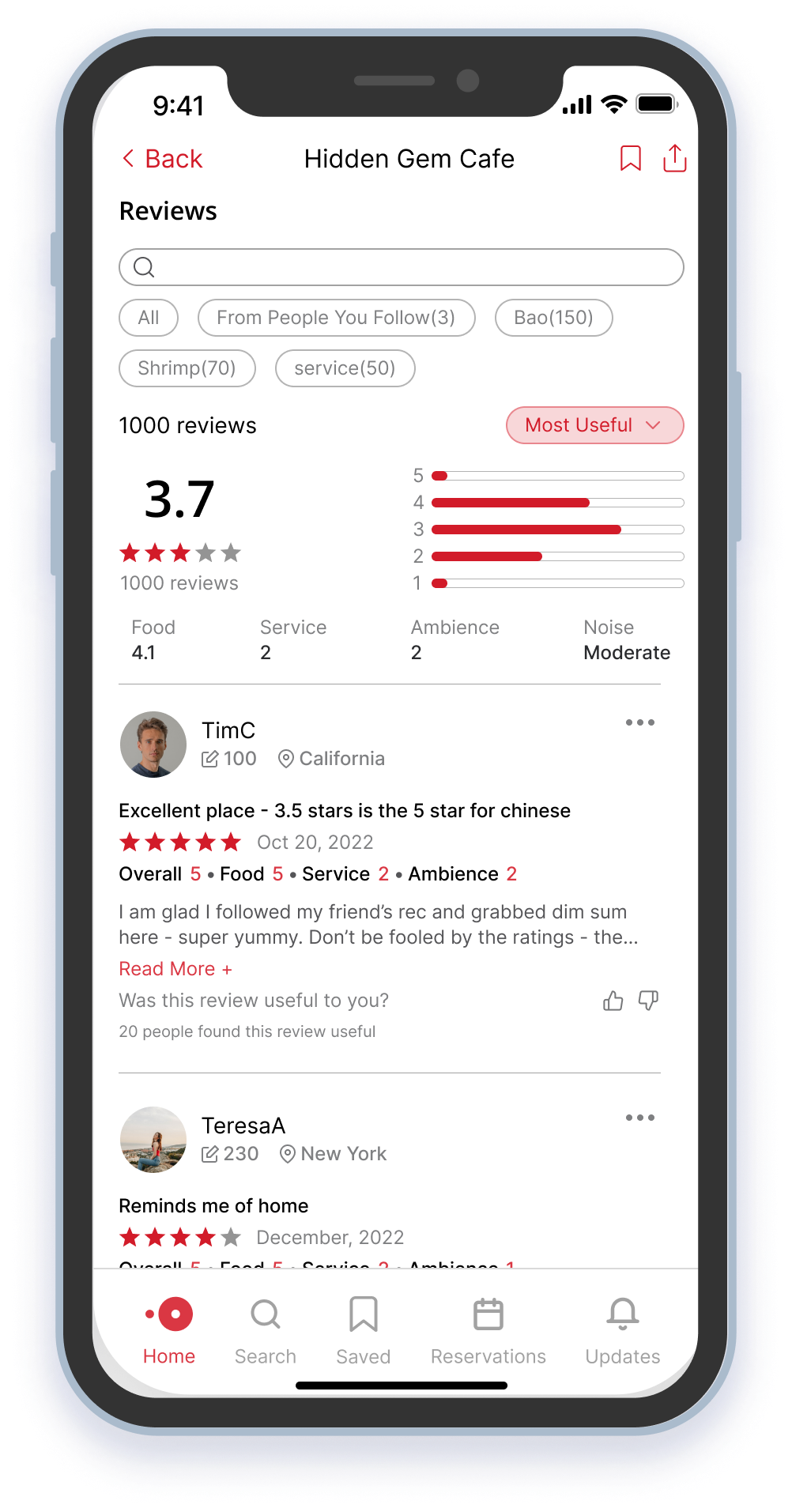
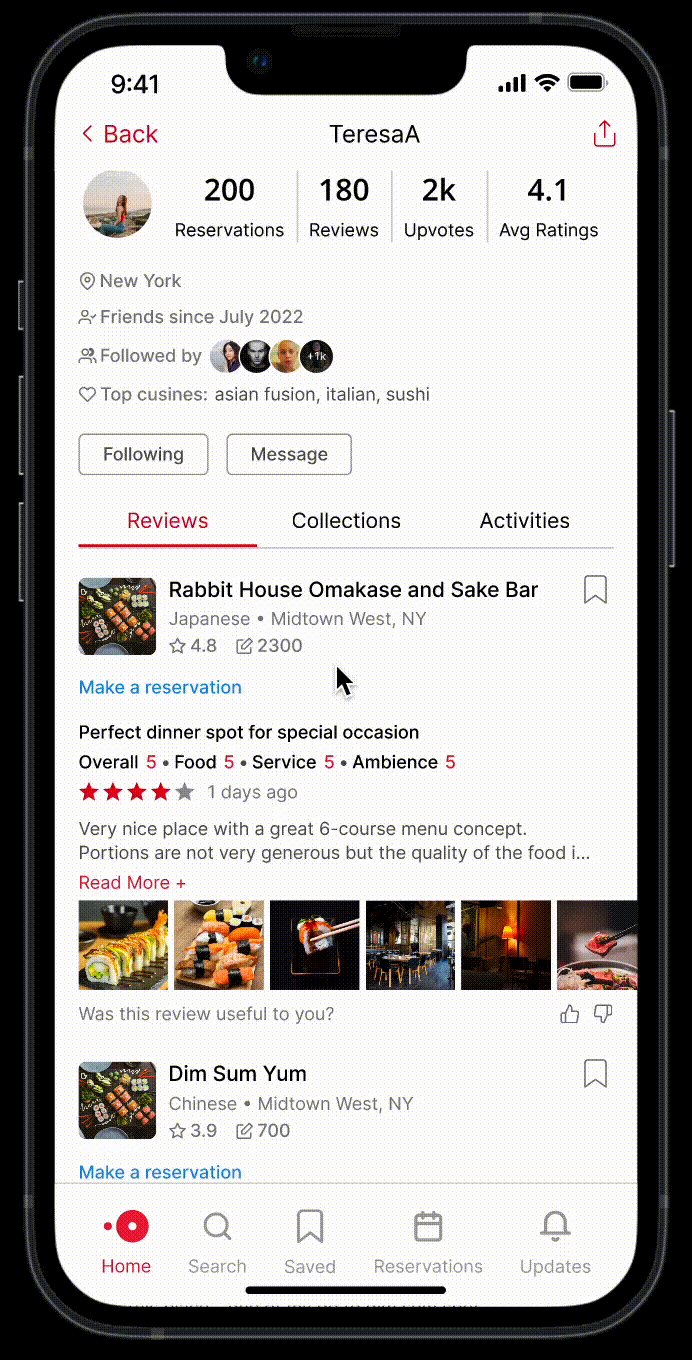
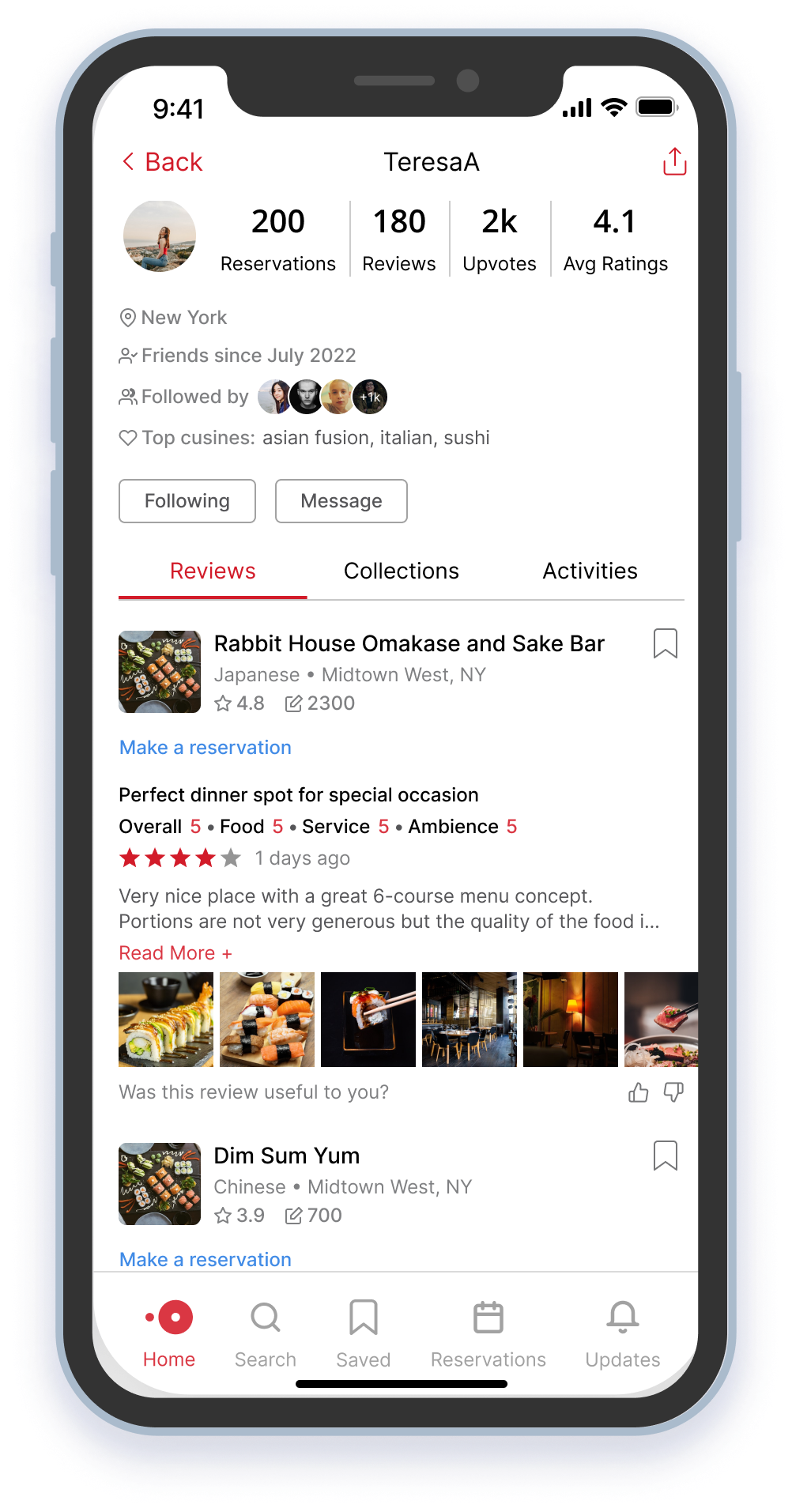
Filter out noises and read reviews from who you follow.
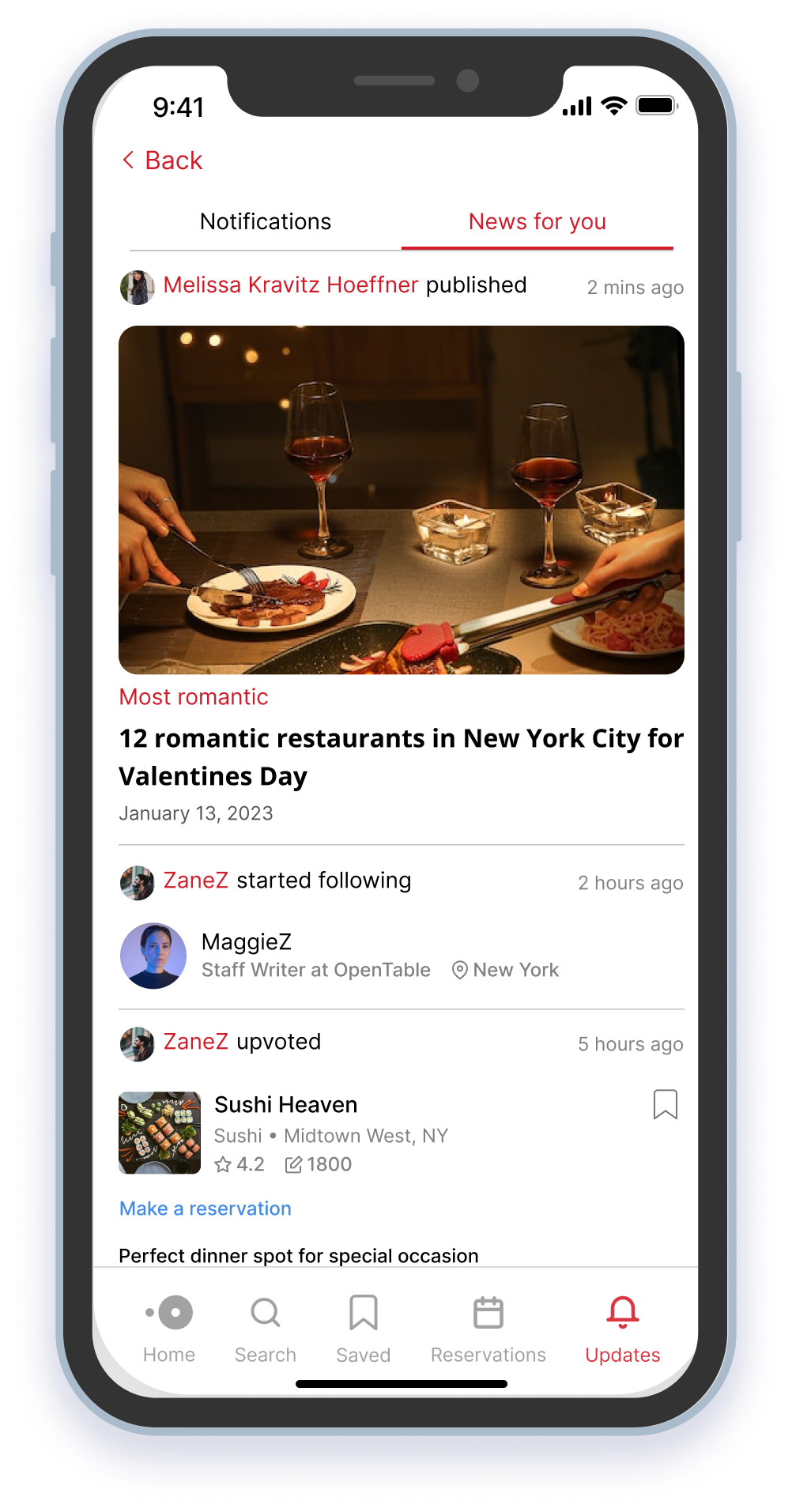
 Follow Alice as she uses the new feature to uncover hidden gems. She checks what's popular among friends from home page, reviews her networks' engagement with the restaurant, filters reviews by those written by people she follows, and looks at the most upvoted community reviews to make decision with confidence.
Follow Alice as she uses the new feature to uncover hidden gems. She checks what's popular among friends from home page, reviews her networks' engagement with the restaurant, filters reviews by those written by people she follows, and looks at the most upvoted community reviews to make decision with confidence.
Follow OpenTable editors and stay up to date on the best spots in town.
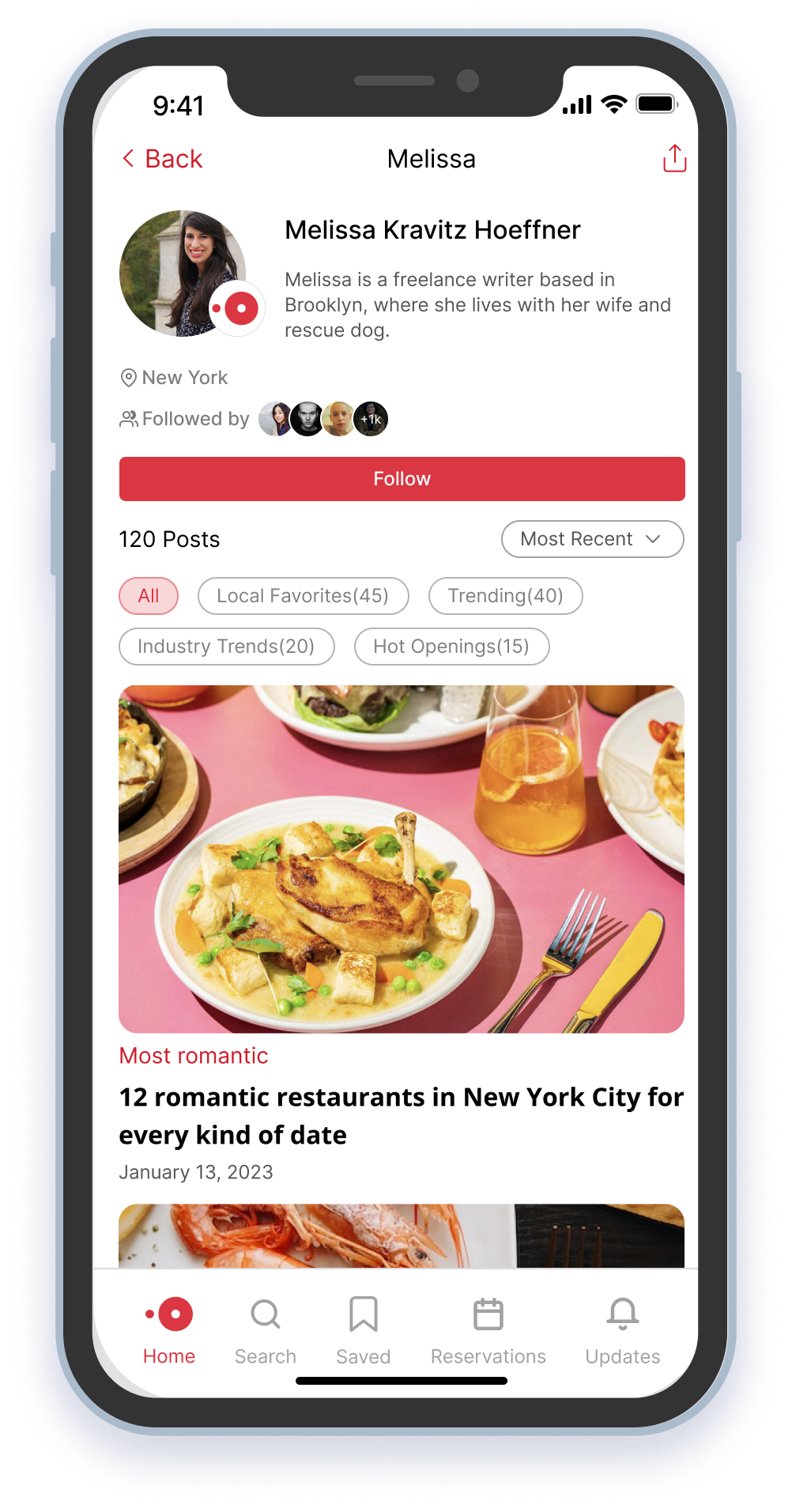
 Follow Bob as he discovers a new OpenTable editor while browsing his friends' activity feed. He is impressed by the editor's extensive range of restaurant reviews and subscribes to their profile for updated recommendations. Thanks to this editor, Bob snags the hottest spot in town for Valentine's Day.
Follow Bob as he discovers a new OpenTable editor while browsing his friends' activity feed. He is impressed by the editor's extensive range of restaurant reviews and subscribes to their profile for updated recommendations. Thanks to this editor, Bob snags the hottest spot in town for Valentine's Day.
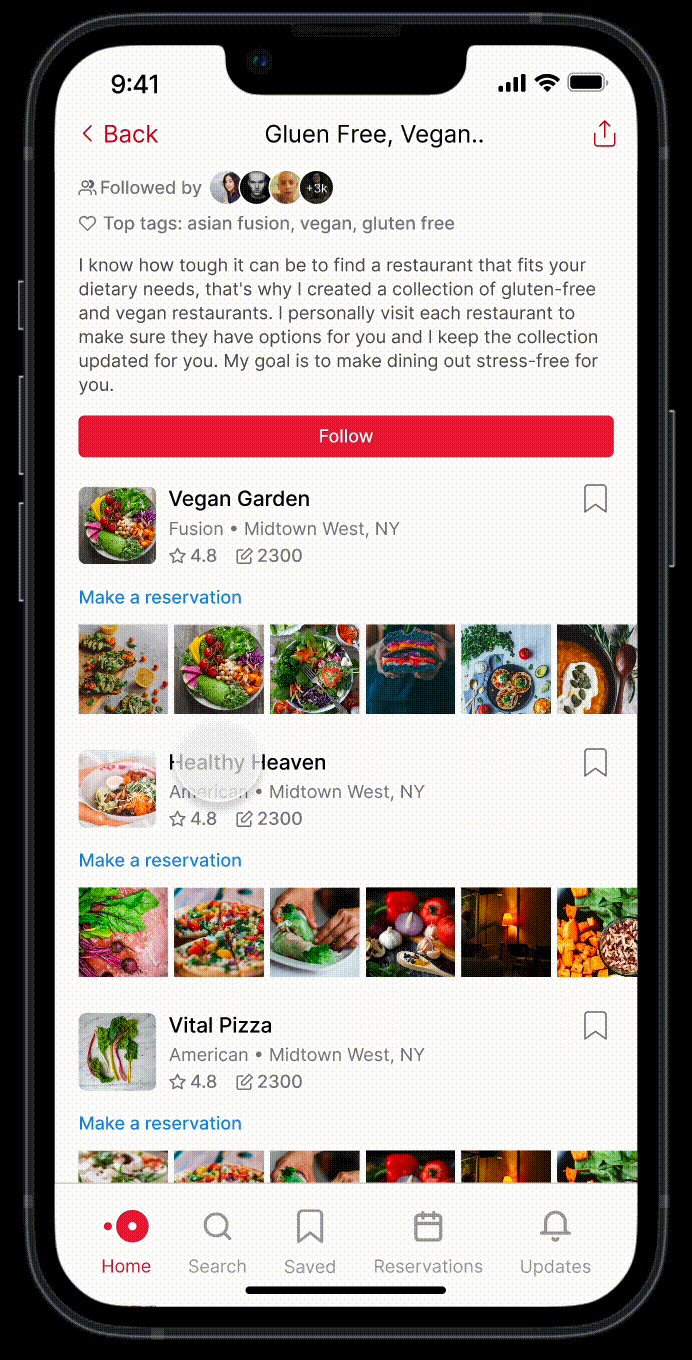
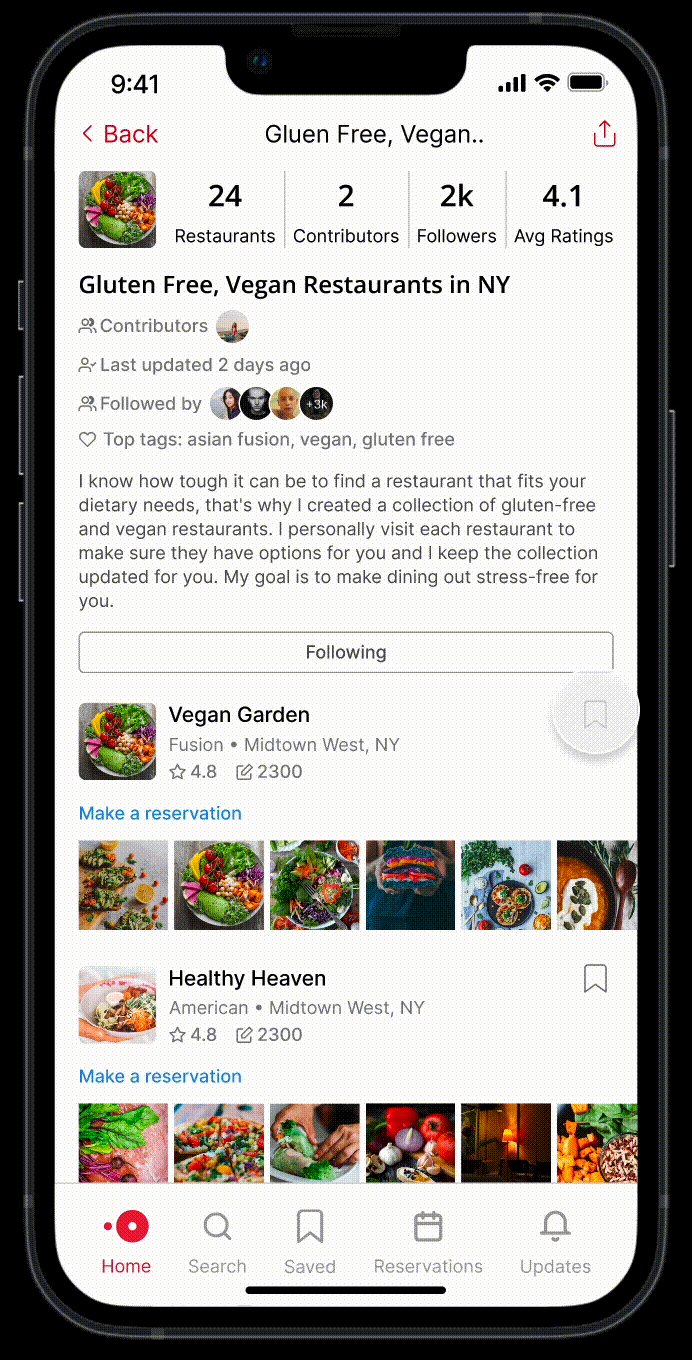
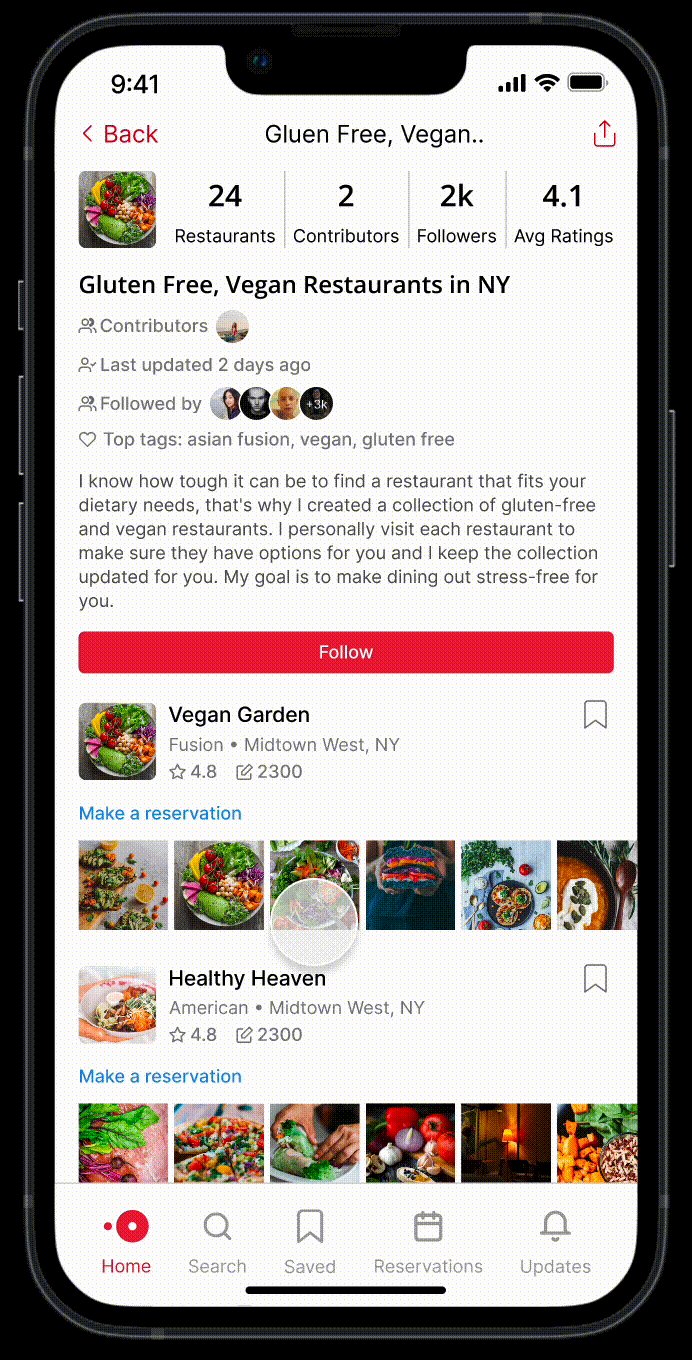
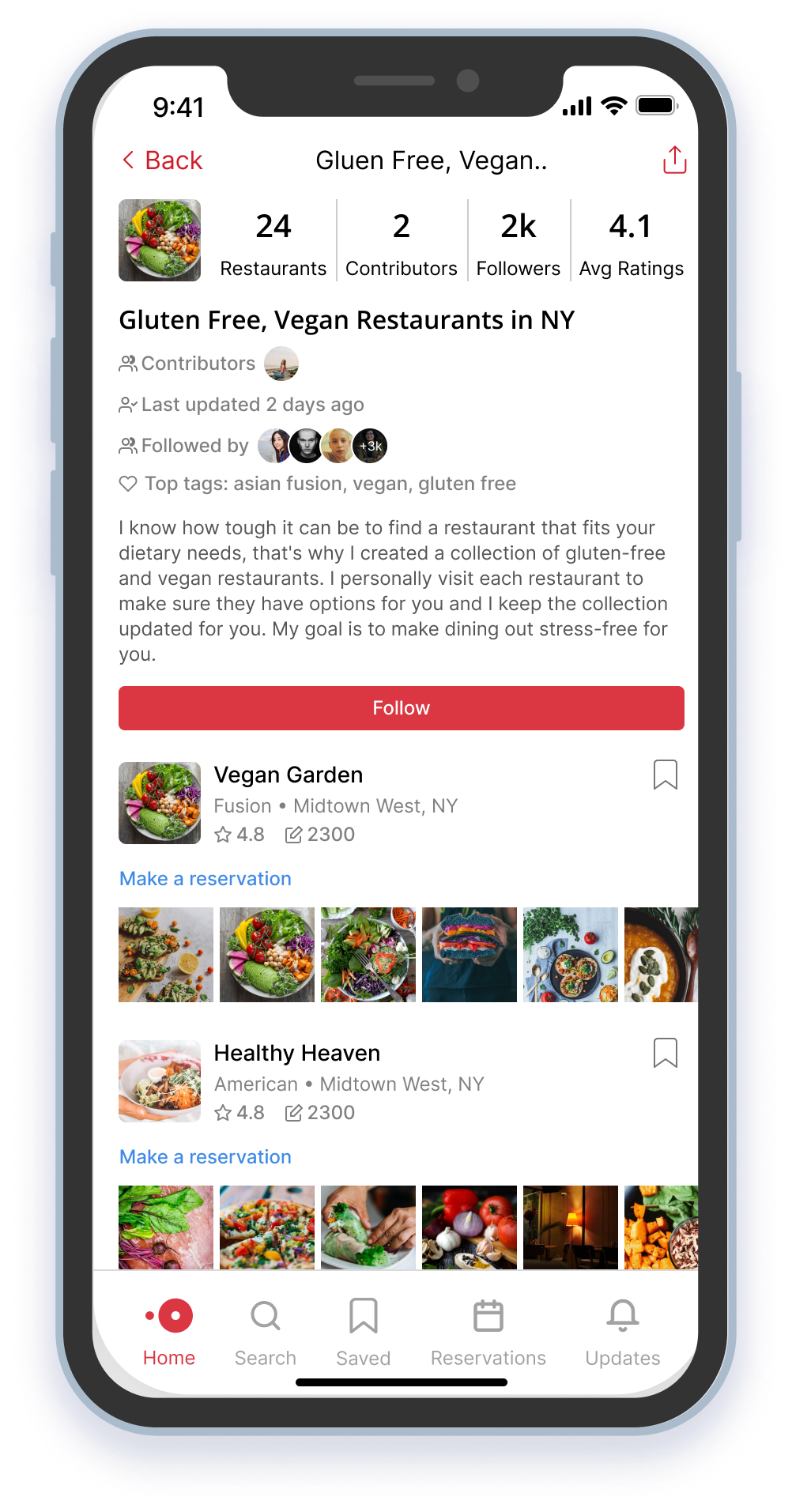
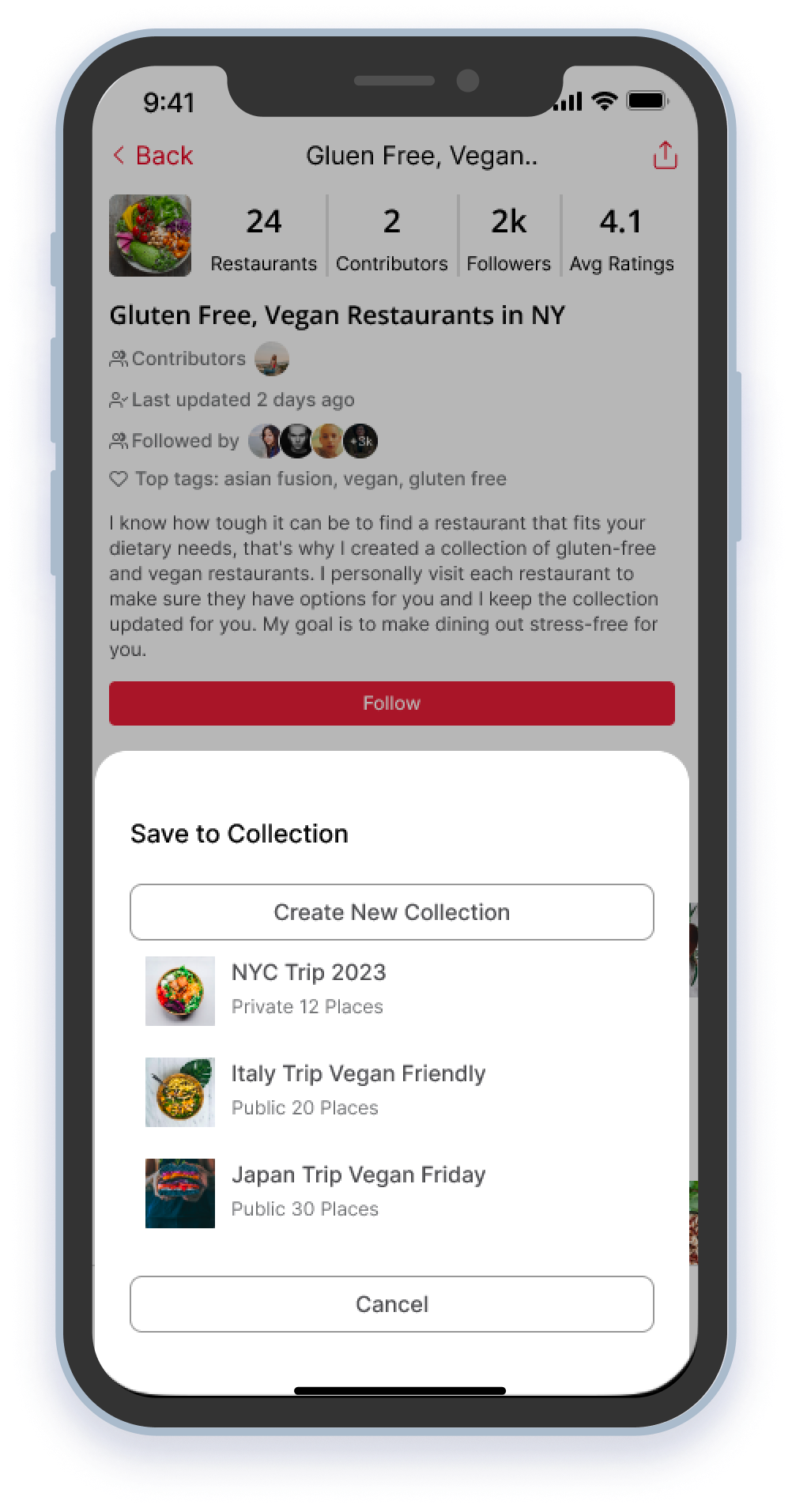
Connect with others through food and get inspiration from their wisdom

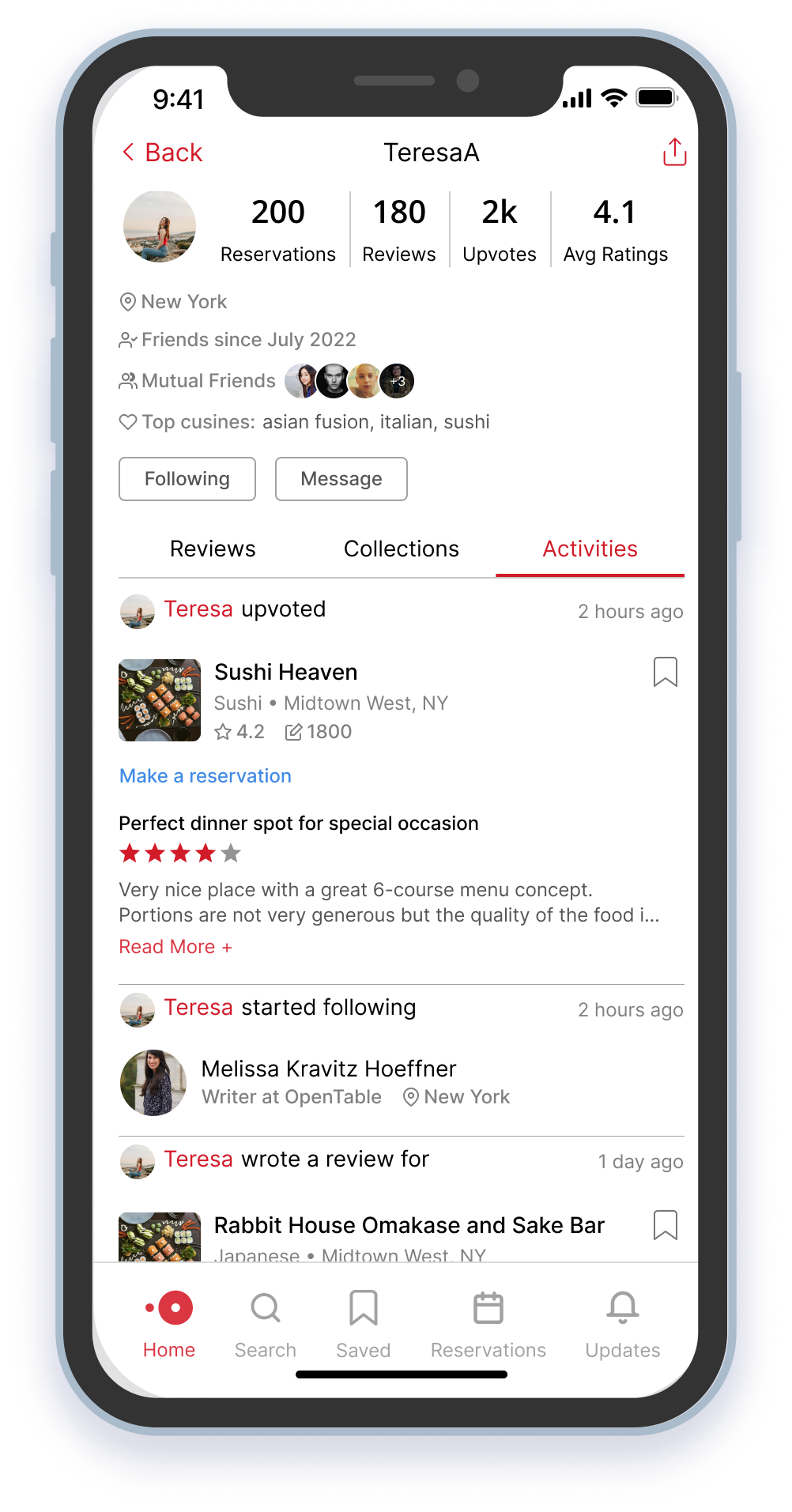
Follow Cathy as she discovers a new vegan diner Teresa based in NYC, where she will travel to in a few days. She's delighted to find a list of vegan restaurants in Teresa's collection on OpenTable. She carefully goes through the list, checking the ratings, reviews, and pictures of the restaurants, makes a few reservations and bookmarks a few for later.
📏 Success Metrics¶
With the prototype ready, next step would be to bring the product to life, ship the product to a small percentage of users and iterate from there. If we were to ship the feature, we would have the following key metrics to help us measure success.
How usable and useful is the feature?
- View other diners' rating and comments on a restaurant.
- Book reservation from diner profiles, collections and recommendations.
- Manage diner profiles, reviews and restaurant collections.
- Search, discover and connect with other diners.
- Collaborate on collections.
- Number of diners adopting each feature.
- Time for diners to adopt each feature.
- Frequency of use with each feature.
- Duration of use with each feature.
How does the feature adoption affect the business?
- Are adopted diners invite more people to the platform?
- How long does it take for new users to build their network?
- Are adopted diners making more reservations?
- Are adopted diners booking tables with more seats?
- Net Promoter Score
- Customer lifetime value
What would success mean in the long run?
If we see positive results with the release, it opens up discussion on new product lines and business opportunities in the future, led by the community. For example, we can envision creating diner-generated promotional content for restaurants, or organizing social dining experiences that are open to the community.
💡 Key Learnings¶
Answer why before how
Direction matters more than efforts. Understanding the problem and questioning its root cause helped us to frame the problem in a productive way. Throughout the project, our understanding of trust shifted from simply avoiding scams to closing the gap between the nature of the product and users' perception. By delving deeper and asking why, we redefined the problem statement and were able to make meaningful progress from there.
Design experiences before pixels
Focusing only on aesthetics can lead to creating a visually appealing design that lacks practicality and usefulness. By crafting relatable user narratives, we were reminded of the desired outcome rather than output and that kept us on track. In retrospect, we wish we had crafted user stories before diving into prototypes, as it would have helped us identify the most useful features for our users.
Iterate, learn, repeat
There is never a perfect solution, but iteration and testing could get us closer to where we want to go. Testing our prototypes with real users has challenged our assumptions and taught us ways to improve our design. The most valuable takeway we learned from this experience is to iterate early and often, apply the learnings and never stop iterating.